ZENRINCityAssetSeriesの建物をパステルカラーにする

ゼンリン様が、ZENRIN City Asset Seriesとして提供している 3D地図アセットは、 Oculus Rift用アプリを作るに当たって非常に便利。神。
ただ、欲を言うと、遠景では大丈夫なものの近距離ではテクスチャがいまいちに感じる。
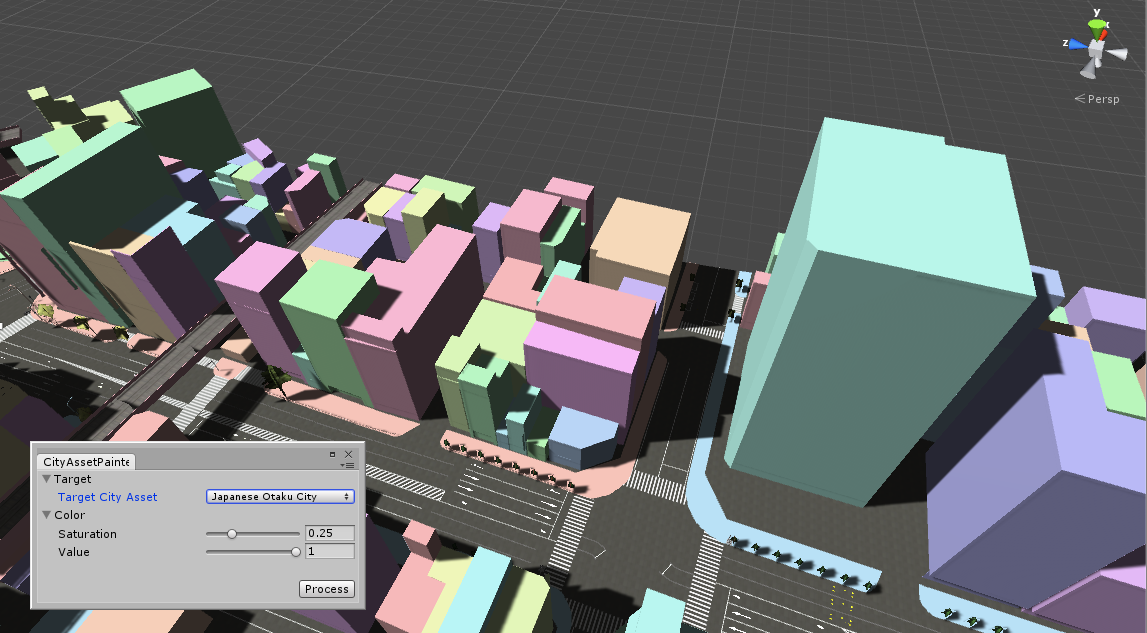
いっそのことテクスチャを削除してパステルカラーにしてみたらどうかということで、そのようにするUnityエディタ拡張を作成してみました。
Japanese Otaku Cityアセット、 Japanese Naniwa Cityアセット、 Japanese Matsuri Cityアセットに対応しています。
city_asset_painter_20150509.zip
使用方法
使用方法は次の通り。
- CityAssetPainter.unitypackageをインポートする。
- [Window]>[City Asset Painter with pastel colors]とクリックする。
- "Target City Asset"欄に対象となるアセットを指定する。
- "Process"ボタンをクリックする。
好みに応じて"Color"欄の値を調整してください。
仕組み
仕組みは次の通り。
- サブメッシュを1つのメッシュにマージする。 (Mesh.GetTriangles()して取得したサブメッシュ(三角形リスト)を、新たなサブメッシュにArray.CopyTo()でコピーしていき、統合する)
- パステルカラーのマテリアルを作成する。
- マージしたメッシュに適用する。
- マージしたサブメッシュから新たなメッシュを生成する。
- 古いメッシュを新たなメッシュと入れ替える。
なお、次のものはマージの対象外になります。
- 透明部分のある(可能性のある)シェーダーを使っているメッシュ。
- 道路や川など。(メリハリのため)
副次効果
本Unityエディタ拡張の副次効果として、負荷軽減効果があるかも?
Japanese Otaku Cityの一部のオブジェクトがピンク色になってしまう件の対処方法
上記とは無関係なのですが、現在の大半の環境ではJapanese Otaku Cityの一部のオブジェクトがピンク色になってしまいます。
これは、シェーダーがエラーを起こしているためです。
解決方法はいくつかあるようなのですが、下記のようにしてみました。
- Assets/ZENAssets/005339_08932_25_14/su_Double_and_Clip.shaderを開く。
- 下記の箇所を探す。
void vert (inout appdata_full v, out Input o) { - vart()の下の行に下記を追記する。
UNITY_INITIALIZE_OUTPUT(Input,o); Assets/ZENAssets/005339_08932_25_14/su_VertexCol_1UV_Single.shaderも同様に修正する。