VRChat

VRChat用超シンプル素体
VRChat、楽しい。 自作のアバターだとより楽しい。 そんな自作アバターの補助として、MetasequoiaやBlenderでいじれる素体を用意しました。
vrchat_sample_avatar_20180829.zip
- 2018-04-26:身体のUVを整理した。
- 2018-04-27:ひじに頂点を追加した(曲がり方が自然に見えるようにするため)。頭部の頂点を分離した(エッジを立てるため)。全身のバランスを微調整した。body.jpgに説明を追加した。
- 2018-06-01:m_bodyをあらかじめ設定済みの状態にした。Blender用ファイル、FBXファイルを追加。
- 2018-08-29 ライセンスを独自の表現からCC0に変更した。
この素体ファイルについては、著作権を放棄する(※1)ので、適当に使ってください。
いわゆるフリー素材(無料素材)と捉えていただければと思います。
プロポーションの変更や面の分割・追加などの改変、再配布も可です。
なお、利用の際には、著作権など、他者の権利を侵害しないようにお願いします。
ちなみに、VRChat以外での利用も可能です。
なお、利用の際には、著作権など、他者の権利を侵害しないこと、 非人道的な用途に利用はしないことをお願いいたします。
※1. 以下に前述の「著作権を放棄する」という記述の内容を説明します。「VRChat用超シンプル素体」は、クリエイティブ・コモンズにおけるCC0のもとに提供されます。CC0についてはこちらをご覧ください。
素体データの使い方
下記3種類のファイルがあります。
- Metasequoia用ファイル
- Blender用ファイル(リギング済み)
- FBXファイル(リギング済み)
Metasequoia用ファイルを使用する場合
Standardライセンスを購入する必要があります。
Metasequoiaでの作業(mqo→fbx変換)
- Metasequoiaの32ビット版をインストールする。(後述のFBXエクスポータプラグインが64ビット版には対応していないため、32ビット版をインストールする必要がある)
- FBXエクスポータプラグインをダウンロードする。
- FBXエクスポータプラグインのZIPファイルを展開する。
- Metasequoiaを起動する。
- メニューの[ヘルプ]>[プラグインについて]をクリックする。
- [インストール]をクリックする。
- 先ほど展開したFBXExporter.dllを選択する。
- Metasequoiaで素体のmqoファイルを開く。
- (好きな加工をする)
- メニューの[ファイル]>[名前をつけて保存]をクリックする。
- [ファイルの形式]で[FBX(.fbx)]を選択し、[保存]をクリックする。~ (このとき[ [EX]Autodesk FBX (.fbx)]を選ばないように注意する。この機能はEXライセンス版のみの機能です。)
- Mixamoでの作業(リギング)

- Mixamoにログインする。
- [Upload Charactor]をクリックし、先ほどのFBXファイルをアップロードする。
- [NEXT]をクリックする。
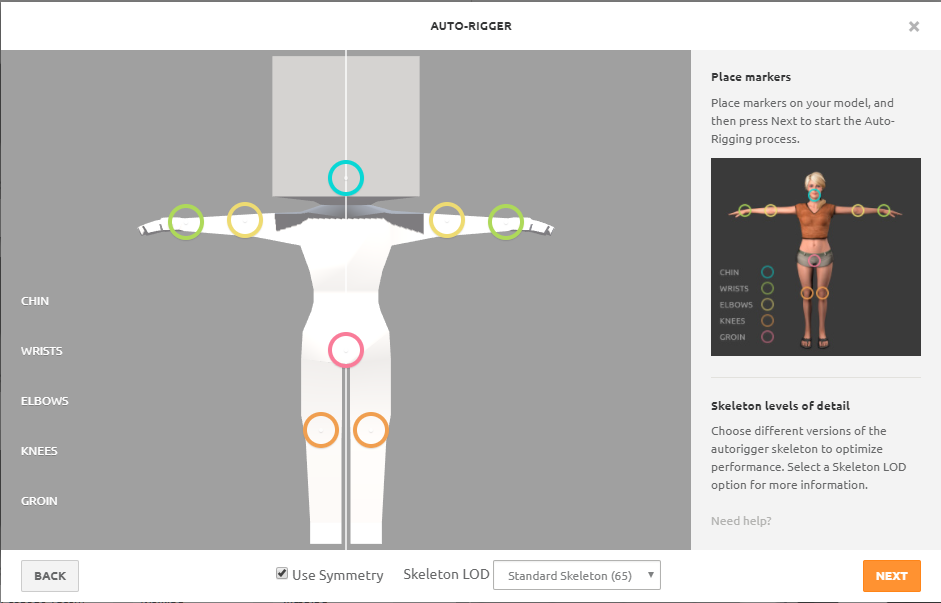
- [CHIN]マークを顎にドラッグアンドドロップする。
- [WRISTS]マークを手首にドラッグアンドドロップする。
- [ELBOWS]マークを肘にドラッグアンドドロップする。
- [KNEES]マークを膝にドラッグアンドドロップする。
- [GROIN]マークを股間にドラッグアンドドロップする。
- [NEXT]をクリックする。
- [NEXT]をクリックする。
- [NEXT]をクリックする。
- [DOWNLOAD]をクリックする。
- [Format]で[FBX for Unity]を選択する。
- [DOWNLOAD]をクリックする。
Unityでの作業(ボーン設定の修正とVRChatへのアップロード)

- Unityをインストールする。~ (2018年4月15日現在は5.6.3p1をダウンロードするのがベスト)
- [New]をクリックする。
- [Project Name]に任意の名称を入力する。
- [Create Project]をクリックする。
- icon.jpgをプロジェクトのフォルダにコピーする。 (アイコンを自分のTwitterアイコンなどに変えたい場合は、任意のPNGファイルをicon.jpgという名称でコピーしてください) (また、身体の絵柄については、body.jpgを修正し、同様にコピーてください。身体の絵柄が不要な場合は、コピーしないでください。)
- MixamoからダウンロードしたFBXファイルをプロジェクトのフォルダにコピーする。
- 下ペインでFBXファイルをクリックする。
- 右ペインで[Animation Type]を[Humanoid]に変更する。
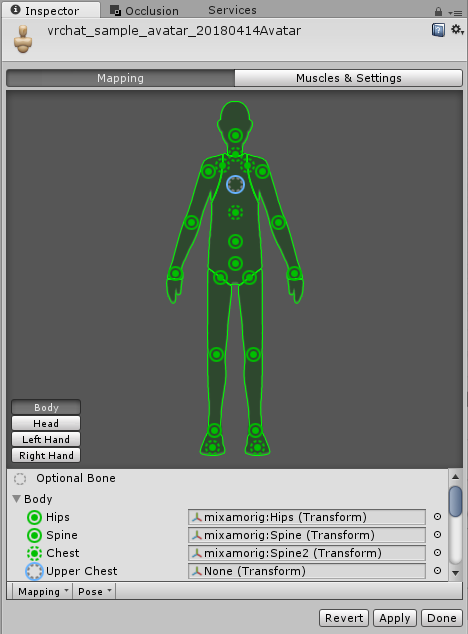
- 右ペインで[Configure]をクリックする。
- 右ペインの[Chest]に左ペインのSpine2をドラッグアンドロップする。
- 右ペインの[Upper Chest]をクリックし、Deleteキーを押す。
- 右ペインの[Done]をクリックする。
- FBXファイルを左ペインドラッグアンドドロップする。
- VRChat SDKをダウンロードする。
- メニューの[Assets]>[Import Package]>[Custom Package]をクリックする。
- VRChat SDKを選択し、インポートする。
- 右ペインの[Add Component]>[Scripts]>[VRSDK2]>[VRC_Avatar Descriptor]をクリックする。
- 右ペインの[View Position]を1.6から1.9くらいに変更する。
- メニューの[VRChat SDK]>[Show Build Control Panel]をクリックする。
- [Build & Publish]をクリックする。
- [Avatar Name]に任意の名称を入力する。
- [The above information~]のチェックボックスを有効にする。
- [Upload]をクリックする。
VRChatでの作業(アバター変更確認)
- VRChatにログインする。
- メニューを開く。
- [Avatar]を開く。
- [Personal]から、今アップロードしたアバターを選択する。
- [Change]をクリックする。
これで、アバターが超シンプル素体のアバターに切り替わる。
Blender用ファイルを使用する場合
Blenderでの作業(blend→fbx変換)
- Blenderをインストールする。
- Blenderを起動する。
- Blenderで素体のblendファイルを開く。
- (好きな加工をする)
- メニューの[File]>[Export]>[FBX (.fbx)]をクリックする。
- [Export FBX]をクリックする。
Unityでの作業(ボーン設定の修正とVRChatへのアップロード)
- Unityをインストールする。 (2018年4月15日現在は5.6.3p1をダウンロードするのがベスト)
- [New]をクリックする。
- [Project Name]に任意の名称を入力する。
- [Create Project]をクリックする。
- icon.jpg、body.jpgをプロジェクトのフォルダにコピーする。 (アイコンを自分のTwitterアイコンなどに変えたい場合は、任意のPNGファイルをicon.jpgという名称でコピーしてください) (また、身体の絵柄については、body.jpgを修正し、同様にコピーてください。身体の絵柄が不要な場合は、コピーしないでください。)
- BldenderからエクスポートしたFBXファイルをプロジェクトのフォルダにコピーする。
- 下ペインでFBXファイルをクリックする。
- 右ペインで[Animation Type]を[Humanoid]に変更する。
- 右ペインで[Configure]をクリックする。
- 右ペインの[Chest]に左ペインのSpine2をドラッグアンドロップする。
- 右ペインの[Upper Chest]をクリックし、Deleteキーを押す。
- 右ペインの[Done]をクリックする。
- FBXファイルを左ペインドラッグアンドドロップする。
- VRChat SDKをダウンロードする。
- メニューの[Assets]>[Import Package]>[Custom Package]をクリックする。
- VRChat SDKを選択し、インポートする。
- 右ペインの[Add Component]>[Scripts]>[VRSDK2]>[VRC_Avatar Descriptor]をクリックする。
- 右ペインの[View Position]を1.6から1.9くらいに変更する。
- メニューの[VRChat SDK]>[Show Build Control Panel]をクリックする。
- [Build & Publish]をクリックする。
- [Avatar Name]に任意の名称を入力する。
- [The above information~]のチェックボックスを有効にする。
- [Upload]をクリックする。
VRChatでの作業(アバター変更確認)
- VRChatにログインする。
- メニューを開く。
- [Avatar]を開く。
- [Personal]から、今アップロードしたアバターを選択する。
- [Change]をクリックする。
FBXファイルを使用する場合
Unityでの作業(ボーン設定の修正とVRChatへのアップロード)
- Unityをインストールする。 (2018年4月15日現在は5.6.3p1をダウンロードするのがベスト)
- [New]をクリックする。
- [Project Name]に任意の名称を入力する。
- [Create Project]をクリックする。
- icon.jpg、body.jpgをプロジェクトのフォルダにコピーする。 (アイコンを自分のTwitterアイコンなどに変えたい場合は、任意のPNGファイルをicon.jpgという名称でコピーしてください) (また、身体の絵柄については、body.jpgを修正し、同様にコピーてください。身体の絵柄が不要な場合は、コピーしないでください。)
- FBXファイルをプロジェクトのフォルダにコピーする。
- 下ペインでFBXファイルをクリックする。
- 右ペインで[Animation Type]を[Humanoid]に変更する。
- 右ペインで[Configure]をクリックする。
- 右ペインの[Chest]に左ペインのSpine2をドラッグアンドロップする。
- 右ペインの[Upper Chest]をクリックし、Deleteキーを押す。
- 右ペインの[Done]をクリックする。
- FBXファイルを左ペインドラッグアンドドロップする。
- VRChat SDKをダウンロードする。
- メニューの[Assets]>[Import Package]>[Custom Package]をクリックする。
- VRChat SDKを選択し、インポートする。
- 右ペインの[Add Component]>[Scripts]>[VRSDK2]>[VRC_Avatar Descriptor]をクリックする。
- 右ペインの[View Position]を1.6から1.9くらいに変更する。
- メニューの[VRChat SDK]>[Show Build Control Panel]をクリックする。
- [Build & Publish]をクリックする。
- [Avatar Name]に任意の名称を入力する。
- [The above information~]のチェックボックスを有効にする。
- [Upload]をクリックする。
VRChatでの作業(アバター変更確認)
- VRChatにログインする。
- メニューを開く。
- [Avatar]を開く。
- [Personal]から、今アップロードしたアバターを選択する。
- [Change]をクリックする。
進んだ使い方(身体の絵柄)
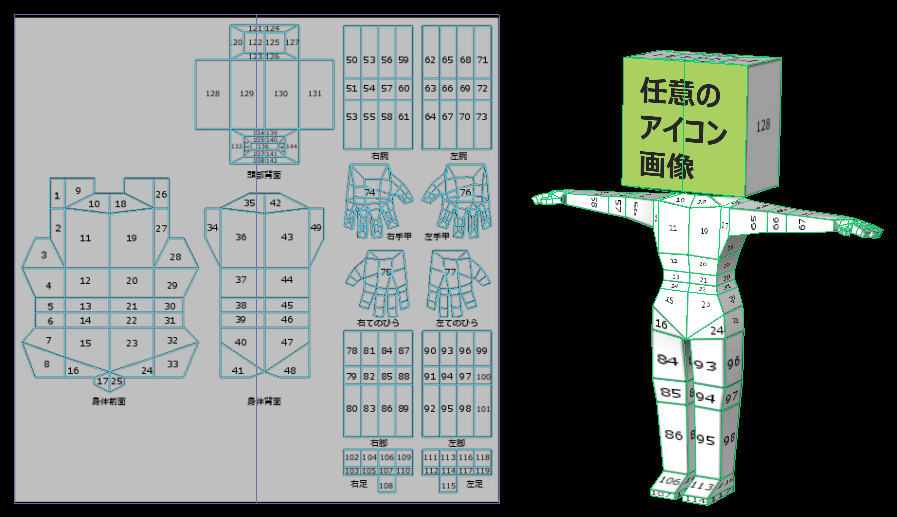
素体の身体部分のテクスチャ用のガイド画像をbody.jpgとして添付しました。
このガイドに沿ってテクスチャ画像を描き、 それをm_bodyという材質(マテリアル)に設定すると、 身体部分についても、絵柄を設定することができます。
進んだ使い方(リップシンク)
リップシンクを有効にしたい場合は、上記手順に加えてBlenderを使うとよいです。
- MixamoからFBXファイルをダウンロードした後、BlenderにFBXファイルを取り込む。
- シェイプキーを設定する (シェイプキーの基本 : いろはメモ -Blender-や 【Blender】シェイプキーとは?【アニメーションで変形】 を参照)
- fbx形式で保存する。
- このFBXファイルをUnityに持っていった後は、先ほどの手順と一緒。
素体の利用例
動く城のフィオさんが、素体をより簡単に使えるようにした上で、解説動画を作成してくださいました。
Unitypackageになった状態からスタートするので、より簡単に使うことができます。