Blog
| << 2024.4>> | ||||||
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | ||||
2017-07-21
[Devel]≥ę»Įľ‘Ő‹ņĢ§«łę§ŽVR ZONE SHINJUKU 

§≥§ő7∑Ó§ňŅ∑Ĺ…§ň•™°ľ•◊•ů§∑§ŅVR ZONE SHINJUKU§ň°Ę7/15°Ń16§ő2∆Łī÷Ļ‘§√§∆§≠§ř§∑§Ņ°£
§»§∆§‚≥ŕ§∑§ę§√§Ņ§«§Ļ°™
§≥§őĶ≠ĽŲ§«§Ō°Ę≥ę»Įľ‘§»§∑§∆Ľ≤ĻÕ§ň§«§≠§Ĺ§¶§ Ķ§§Ň§≠§Ú§ř§»§Š§∆§§§≠§ř§Ļ°£
2017.07.22ń…Ķ≠°ß¬ĺ§ő≥ę»Įľ‘§ő ż§őī∂Ńاš°Ę§™¬śĺžĽĢ¬Ś§ő•§•ů•Ņ•”•Ś°ľ°¶Ň–√ҧ §…§‚īř§Š§∆Togetter§ň§∆§ř§»§Š§ř§∑§Ņ°£§≥§Ń§ť§‚§īÕų§§§Ņ§ņ§Ī§ž§–§»Ľ◊§§§ř§Ļ°£
"#≥ę»Įľ‘Ő‹ņĢ§«łę§ŽVRZONE SHINJUKU - Togetter"
§Ę§ů§ř§ÍľęŅģ§ §§§«§Ļ 
§≥§ů§ §ő§‚§Ę§Ž§ů§ł§„§ §§°©§»Ľ◊§√§Ņ ż§Ō∂Ķ§®§∆§§§Ņ§ņ§Ī§Ž§»īÚ§∑§§§«§Ļ°£
ńŗ§ÍVR§ő¬ĺ§ň§‚°ĘŃī•Ę•»•ť•Į•∑•Á•ů§ňņŖ√÷§Ķ§ž§∆§§§Ņ§Ť§¶§ňĽ◊§§§ř§Ļ°£
őģņ–§őį¬Ńī¬–ļŲ§«§Ļ§Õ°£
•≥•Ž•≤°ľ•»•Ń•Ś°ľ•÷§«§Ō§ §Į°Ę•Ļ•—•§•ť•Ž•Ń•Ś°ľ•÷§«§∑§Ņ 
•≥•Ž•≤°ľ•»•Ń•Ś°ľ•÷§ņ§»∂ §¨§Í§ň§Į§§ ™§¨¬Ņ§§Ķ§§¨§Ļ§Ž§ő§«°Ę•Ļ•—•§•ť•Ž•Ń•Ś°ľ•÷§ő ż§¨Ň¨§∑§∆§§§Ž§ę§‚§∑§ž§ §§§«§Ļ§Õ°£
ńŗ§ÍVR GIJIESTA§«Ľ»Õ—§Ķ§ž§∆§§§Ž§»§§§¶•Ō•◊•∆•£•Į•Ļ•«•–•§•Ļ§Ú≥ę»Į§∑§Ņ∑™ň‹ÔńĻ©Ĺͧő•◊•ž•Ļ•Í•Í°ľ•Ļ§Ō§≥§Ń§ť°£
ī∂Ņ®§ő•Į•™•Í•∆•£§ň≤√§®§∆°Ę•Ę•Ŗ•Ś°ľ•ļ•Š•ů•»Ľ‹ņŖ§»§∑§∆§Ō°Ę≤ń∆į…ۧ¨§ §§§ő§ŌĪŅÕ—ĺŚ¬Á§≠§Ĺ§¶§«§Ļ°£
HTC VIVE§«•›•ł•∑•Á•ů•»•ť•√•≠•ů•į»ŌįŌ§ÚĪا®§∆§∑§ř§¶§»°Ę•∑•„•ŕ•Ū•ů∂≠≥¶ §¨…Ĺľ®§Ķ§ž§ř§Ļ§¨°Ę§≥§ž§‚§…§¶§ň§ę§«§≠§ §§§ę§ §Ę§»Ľ◊§√§∆§§§ř§Ļ°£
∑§§Ú√¶§§§«¬őł≥§Ļ§Ž§Ť§¶§ň§∑§∆°Ę•»•ť•√•≠•ů•į»ŌįŌ≥į§ňļĹÕݧڼĶ§≠°Ę°÷ļĹÕݧőĹͧř§«Ļ‘§Į§»ńň§§§ő§«°ĘĻ‘§ę§ §§§«§Į§ņ§Ķ§§§Õ°◊§»§ę°£
§≥§ž§ň≤√§®§∆≤ůŇĺŃŗļÓ§¨§ §§§»§§§¶§ő§‚Ņž§§¬–ļŲ§»§∑§∆GOOD§ņ§√§Ņ§Ť§¶§ňĽ◊§§§ř§Ļ°£
(•Ļ•Ņ•√•’§ő ż§ň§Ť§Ž§»°Ęľ¬§Ō•ž•–°ľ§őŅ∆Ľō§ő•Ļ•§•√•Ń§«≤ůŇĺŃŗļÓ§‚§«§≠§Ž§»§ő§≥§»°£Ņž§¶§ő§«Ľ»§Ô§ §§§Ť§¶§ňį∆∆‚§∑§∆§§§Ž§»§ő§≥§»§«§∑§Ņ°£)
•Ļ•Ņ•√•’§ő ż§¨Ő‹ĽŽ§«•ō•Ž•Ļ•Ń•ß•√•Į§«§≠§Ž§»§§§¶§ő§Ō°ĘĪŅÕ—ĺŚ§»§∆§‚ő…§Ķ§Ĺ§¶§«§Ļ°£
ļ£łŚĶ§§Ň§§§Ņ§≥§»§¨§Ę§ž§–°Ęń…Ķ≠§∑§∆§§§≠§ř§Ļ°£
2017-01-02
[Devel]∆į≤Ť§«Ņ∂§Í ÷§Ž2016«Į§őŃŌļÓ≥Ť∆į 

•ĺ•ů•”§ňľųĽ §ÚŇͧ≤§∆Ņ©§Ŕ§Ķ§Ľņģ ©§Ķ§Ľ§ŽVR•≤°ľ•ŗ
≤ůŇĺľųĽ §ő§™Ľģ§ň卧͕ł•ß•√•»•≥°ľ•Ļ•Ņ°ľ§ő§Ť§¶§ň≥Ļ§ÚľņŃŲ§Ļ§ŽVR•Ę•◊•Í
Oculus Rift CV1Õ—ľęļÓ•’•ß•§•Ļ•—•√•…
PAX•—•Ô°ľ•į•Ū°ľ•÷§ÚMIDI•≠°ľ•‹°ľ•…§ň§∑§Ņ§‚§ő
ĪŁĽű§Ú≥ķ§ů§«§§§Žī÷§ņ§ĪVine§«Ľ£Ī∆§Ļ§ŽŃű√÷° •ō•Ę•–•ů•…§ňī∂įĶ•Ľ•ů•Ķ°ľ§¨∆Ģ§√§∆§§§Ž°ň
∆¨…Ű≤ůŇĺR2-D2° ņ÷≥įņĢ≥ōŨ•Í•‚•≥•ůR2-D2§őļ‹§ĽīĻ§®Ň”√ś°ň
PPAPĽĢ∑◊
2016-11-17
[VR]Google Earth VR§ÚOculus Rift CV1§«•◊•ž•§§Ļ§Ž 

Google Earth VR§¨łÝ≥ę§Ķ§ž§ř§∑§Ņ°£
§Ņ§ņ§∑°ĘłĹĽĢŇņ§«¬–ĪĢ§∑§∆§§§Ž•ō•√•…•ř•¶•ů•»•«•£•Ļ•◊•ž•§§ŌHTC Vive§ő§Ŗ°£
Oculus Rift CV1§«•◊•ž•§§∑§Ť§¶§»§Ļ§Ž§»°Ę
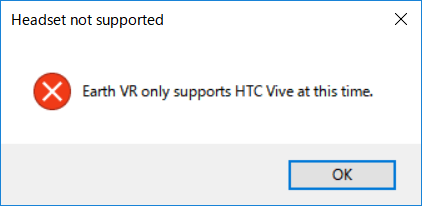
•Ń•ß•√•Į§ňįķ§√§ę§ę§Í°Ęľ°§ő§Ť§¶§ •ņ•§•Ę•Ū•į§¨…Ĺľ®§Ķ§ž°Ę•◊•ž•§§«§≠§ř§Ľ§ů°£
§»°Ę§≥§≥§«°ĘReddit§őShockfire7§»§§§¶•ś°ľ•∂§¨•Ń•ß•√•Į§Ú≤ů»Ú§Ļ§Ž•—•√•Ń§ÚļÓ§√§∆§Į§ž§ř§∑§Ņ°£
ĽÓ§∑§∆°Ę∆įļÓ§Ļ§Ž§≥§»§Ú≥ő«ß§∑§Ņ§ő§«ľÍĹÁ§ÚĶ≠ļ‹§∑§ř§Ļ°£
Ņß°Ļ§ •Í•Ļ•Į§¨§Ę§Í§ř§Ļ°£ľęł ņ’«§§ň§∆§™īͧ§§∑§ř§Ļ°£
ÕÝÕ—ľÍĹÁ
- FakeVive§Ú•ņ•¶•ů•Ū°ľ•…§Ļ§Ž°£
- zip§ÚŇł≥ę§Ļ§Ž°£
- •®•Į•Ļ•◊•Ū°ľ•ť°ľ§« %PROGRAMFILES(X86)%\Steam\steamapps\common\EarthVR §Ú≥ę§Į°£
- ddraw.dll§Ú§Ĺ§ő•’•©•Ž•ņ§ň•≥•‘°ľ§Ļ§Ž°£
- Google Earth VR§ÚĶĮ∆į§Ļ§Ž°£
§ §™°ĘňÕ§őīń∂≠§«§Ō§ř§ņ•≥•ů•»•Ū°ľ•ť°ľ§¨ÕÝ§ę§ §§§ő§«°Ę
•Š•ň•Ś°ľ§ő[Demo]§ę§ť[Play Tour "Landmarks"]§ÚŃ™§ů§«≥ŕ§∑§ů§ņ§Í§∑§∆§§§ř§Ļ°£
11/17 12:50ń…Ķ≠°ß
Leap Motion§»Leap Motion Driver for SteamVR§Ú•§•ů•Ļ•»°ľ•Ž§∑§∆°Ę
ļłľÍ§ņ§Ī§ÚĽ»§¶§Ť§¶§ň§Ļ§Ž§»°ĘSelect§Į§ť§§§Ō§«§≠§ř§∑§Ņ 
11/17 14:00ń…Ķ≠°ß
Xbox•≥•ů•»•Ū°ľ•ť°ľ° §™§Ť§”§Ĺ§őłŖīĻ•≥•ů•»•Ū°ľ•ť°ľ°ň§«Vive•≥•ů•»•Ū°ľ•ť°ľ§Ú•®•Ŗ•Ś•ž°ľ•»§Ļ§Ž§»°Ę
§Ť§Í≤ųҨ§ň•◊•ž•§§«§≠§Ž§ő§«§Ō§ §§§ę§»§§§¶§≥§»§«°ĘFreePIE§ÚĽ»§√§∆§Ŗ§ř§∑§Ņ°£
° Ľ≤ĻÕ•ŕ°ľ•ł°ň
Fly§Ú≤°§Ľ§ §§§ő§«•§•ř•§•Ń§«§Ļ§¨°Ę•…•ť•√•į§Ō§«§≠§Ž§ő§«°ĘņŤ§Ř§…§ř§«§Ť§Í§Ō¬ŅĺĮ•ř•∑§ňŃŗļÓ§«§≠§ř§Ļ°£
11/17 15:00ń…Ķ≠°ßRB§»RT§Ú≤°§∑§ §¨§ť°ĘĪ¶•Ļ•∆•£•√•Į§ÚŃį ż§ňŇ›§∑°Ę§Ķ§ť§ň≤°§∑ĻĢ§ŗ§»Fly§«§≠§ř§Ļ°£
Ņß°Ļ§ •Í•Ļ•Į§¨§Ę§Í§ř§Ļ°£ľęł ņ’«§§ň§∆§™īͧ§§∑§ř§Ļ°£
- Ĺŗ»ų
- FreePIE§Ú•ņ•¶•ů•Ū°ľ•…§∑§∆°Ę•§•ů•Ļ•»°ľ•Ž§Ļ§Ž°£
- xbox_vive_emulation_v0.3.9.py.7z§Ú•ņ•¶•ů•Ū°ľ•…§∑§∆°ĘŇł≥ę§Ļ§Ž°£
° •ņ•¶•ů•Ū°ľ•…§ň§Ōmtbs3d§ō§ő•Ķ•§•ů•Ę•√•◊§¨…¨Õ◊°£§«§≠§ §§ĺžĻÁ§ŌŃįĹ“§ő°÷Ľ≤ĻÕ•ŕ°ľ•ł°◊§ÚĽ≤ĺ»°£°ň - sixense_fakex64.rar§»sixense_fake.rar§Ú•ņ•¶•ů•Ū°ľ•…§∑§∆°ĘŇł≥ę§Ļ§Ž°£
° •ņ•¶•ů•Ū°ľ•…§ň§Ōmtbs3d§ō§ő•Ķ•§•ů•Ę•√•◊§¨…¨Õ◊°£§«§≠§ §§ĺžĻÁ§ŌŃįĹ“§ő°÷Ľ≤ĻÕ•ŕ°ľ•ł°◊§ÚĽ≤ĺ»°£°ň - SteamVR Driver for Razer Hydra§Ú•§•ů•Ļ•»°ľ•Ž§Ļ§Ž°£
- •®•Į•Ļ•◊•Ū°ľ•ť°ľ§« %PROGRAMFILES(X86)%\Steam\steamapps\common\SteamVR Driver for Razer Hydra\hydra\bin\Win32 §Ú≥ę§Į°£
- sixense_fake.dll§Úsixense.dll§ň•Í•Õ°ľ•ŗ§∑°ĘĺŚĶ≠•’•©•Ž•ņ§ň•≥•‘°ľ§Ļ§Ž°£
- •®•Į•Ļ•◊•Ū°ľ•ť°ľ§« %PROGRAMFILES(X86)%\Steam\steamapps\common\SteamVR Driver for Razer Hydra\hydra\bin\Win64 §Ú≥ę§Į°£
- sixense_fakex64.dll§Úsixense_x64.dll§ň•Í•Õ°ľ•ŗ§∑°ĘĺŚĶ≠•’•©•Ž•ņ§ň•≥•‘°ľ§Ļ§Ž°£
- •◊•ž•§
- FreePIE§ÚĶĮ∆į§Ļ§Ž°£
- •Š•ň•Ś°ľ§ő[File]>[Open]§Ú•Į•Í•√•Į§Ļ§Ž°£
- xbox_vive_emulation_v0.3.9.py§ÚŃ™¬Ú§Ļ§Ž°£
- •Š•ň•Ś°ľ§ő[Script]>[Run]§Ú•Į•Í•√•Į§Ļ§Ž°£
- Google Earth VR§ÚĶĮ∆į§Ļ§Ž°£
- Rift§ÚŃű√Ś§Ļ§Ž°£
- "Point each Hydra controller at the base and press any button."§»…Ĺľ®§Ķ§ž§Ņ§ť°Ę•≥•ů•»•Ū°ľ•ť°ľ§őLB§»RB§Ú≤°§∑§ §¨§ť°Ę≤Ņ§ę•‹•Ņ•ů§Ú≤°§Ļ°£
- " Hold both controllers by your head and press both system buttons at the same time."§»…Ĺľ®§Ķ§ž§Ņ§ť°Ę•≥•ů•»•Ū°ľ•ť°ľ§őLB§»RB§Ú≤°§∑§ §¨§ť°Ę•Ļ•Ņ°ľ•»•‹•Ņ•ů§Ú≤°§Ļ°£
- Xbox•≥•ů•»•Ū°ľ•ť°ľ§őŃŗļÓ żň°
- •Ļ•∆•£•√•Į§Ú≤°§∑ĻĢ§ŗ§»≤ŤŐŐ∆‚§őVive•≥•ů•»•Ū°ľ•ť°ľ§¨•Í•Ľ•ů•Ņ°ľ§Ķ§ž§ř§Ļ°£
- •Ļ•∆•£•√•Į§ŌVive•≥•ů•»•Ū°ľ•ť°ľ§őįŐ√÷ŃŗļÓ°£LB§šRB§Ú≤°§∑§ §¨§ť§ņ§»≤ůŇĺŃŗļÓ°£
- •»•Í•¨°ľ§Ō•»•Í•¨°ľ°£
- RB§»RT§Ú≤°§∑§ §¨§ť°ĘĪ¶•Ļ•∆•£•√•Į§ÚŇ›§Ļ§»Ī¶•»•ť•√•Į•—•√•…§ÚŃŗļÓ§«§≠§ř§Ļ°£•Ļ•∆•£•√•Į§Ú≤°§∑ĻĢ§ŗ§»•»•ť•√•Į•—•√•…§Ú≤°§∑ĻĢ§Š§ř§Ļ°£
° ļł§‚∆ĪÕÕ°ň
2016-05-09
[VR]§§§§ī∂§ł§ň∆©§Ī§∆ĪÔ§¨»Įłų§Ļ§ŽCapsuleHand° LEAP motion°ň 

LEAP motion§őCapsuleHand°Ę§Ń§Á§√§»•ņ•Ķ§§°£
§»§§§¶§≥§»§«°Ę≤ĢŃĪ§∑§∆§Ŗ§Ž°£
ļ«Ĺ™Ň™§ň§Ō§≥§ů§ ī∂§ł§ň§ §Ž°£
§ř§ļ§Ō°ĘľÍ§őĻ√§»Ľō§őīōņŠ§őĶŚ§Ú§ §Į§Ļ°£
- LeapMotion/Scripts/Hands/CapsuleHand.cs§Ú≥ę§Į°£
- 14Ļ‘Ő‹§őSPHERE_RADIUS§ő√Õ§Ú0f§ň —ĻĻ§Ļ§Ž°£
- 16Ļ‘Ő‹§őPALM_RADIUS§ő√Õ§Ú0f§ň —ĻĻ§Ļ§Ž°£
ľ°§ň°Ę•∑•ß°ľ•ņ°ľ§Ú —§®§Ž°£
- ≤ľĶ≠§ő•∑•ß°ľ•ņ°ľ§Ú•ņ•¶•ů•Ū°ľ•…§Ļ§Ž°£
 CapsuleHandRim.shader
CapsuleHandRim.shader// ref. http://docs.unity3d.com/Manual/SL-SurfaceShaderExamples.html Shader "Custom/CapsuleHandRim" { Properties { _RimColor("Rim Color", Color) = (1.0, 0.76, 0.0, 1.0) _RimPower("Rim Power", Range(0.01, 8.0)) = 0.32 } SubShader { Tags { "Queue" = "Transparent" } Cull Back Blend One SrcColor ZWrite Off CGPROGRAM #pragma surface surf Lambert struct Input { float3 viewDir; }; float4 _RimColor; float _RimPower; void surf(Input IN, inout SurfaceOutput o) { half rim = 1.0 - saturate(dot(normalize(IN.viewDir), o.Normal)); o.Emission = _RimColor.rgb * pow(rim, _RimPower); } ENDCG } Fallback "Diffuse" } - Rim§»§§§¶Őĺĺő§«Material§ÚŅ∑Ķ¨ļÓņģ§∑°ĘĺŚĶ≠•∑•ß°ľ•ņ°ľ§Ú≥š§ÍŇŲ§∆§Ž°£
- RimColor° •’•Ń§őŅß°ň§»RimPower° •’•Ń§őłų∂ŮĻÁ°ň§Úńīņį§Ļ§Ž°£
- Hierarchy§őCasuleHand_L§Ú•Į•Í•√•Į§∑°ĘInspector§őCapsuleHand§őMaterial§ňĺŚĶ≠Rim§Ú≥š§ÍŇŲ§∆§Ž°£
- Hierarchy§őCasuleHand_R§Ú•Į•Í•√•Į§∑°ĘInspector§őCapsuleHand§őMaterial§ňĺŚĶ≠Rim§Ú≥š§ÍŇŲ§∆§Ž°£
2016-05-05
[VR]Oculus RiftņĹ… »«§őņŖ√÷į∆ 

Oculus RiftņĹ… »«§¨§Ĺ§Ū§Ĺ§Ū»ĮŃų§Ķ§ž§Ž§Ť§¶§ņ°£
∆Ō§§§Ņ§ť°Ę§≥§ů§ ī∂§ł§ňň‹√™§ę§ťńŖ§Í≤ľ§≤§Ž∑ѧ«ņŖ√÷§∑§Ņ§§°£
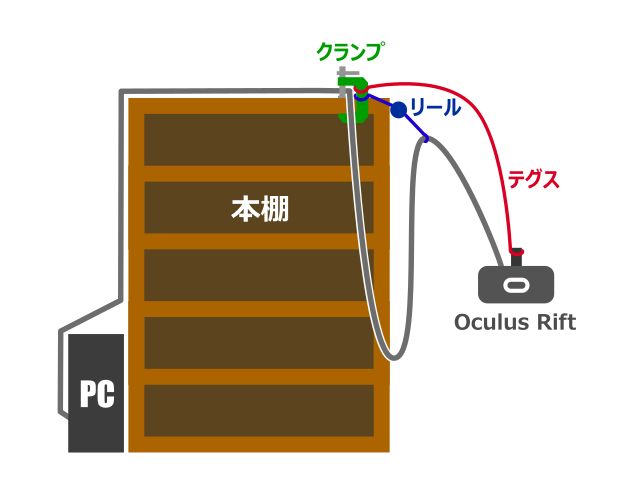
•Ī°ľ•÷•Ž§őÕĺ§Í§Ō•Í°ľ•Ž§«įķ§√ń•§Í匧≤§Žįž ż§«°Ę•Ī°ľ•÷•Ž§ň…ť√ī§¨§ę§ę§ť§ §§§Ť§¶§ň°Ę•∆•į•Ļ§«ň‹√™§»Rift§őĶųő•§Úņ©ł¬§Ļ§Ž°£
§»§§§¶§≥§»§«≤ľĶ≠§Ú«„§√§Ņ°£
§Ĺ§ž§»•Ī°ľ•÷•Ž§őńĻ§Ķ§¨Ņī«Ř§ņ§ę§ť≤ľĶ≠§Ú«„§√§Ņ°£
§Ę§»•›•ł•∑•Á•ů•»•ť•√•≠•ů•į•Ľ•ů•Ķ°ľÕ—§ň≤ľĶ≠§Ú«„§√§Ņ°£
2016-04-02
[VR]ňŅľ“§őOrder History§ő•Ļ•∆°ľ•Ņ•Ļ§ÚľŤ∆ņ§∑§∆°ĘGmail§«Ńų§Ž•Ļ•Į•Í•◊•»§ÚĹ٧§§Ņ 

ňŅľ“§őOrder History§ő•Ļ•∆°ľ•Ņ•Ļ§ÚľŤ∆ņ§∑§∆°ĘGmail§«Ńų§Ž•Ļ•Į•Í•◊•»§ÚĹ٧≠§ř§∑§Ņ°£
Raspberry Pi匧«∆įļÓ§Ķ§Ľ§Ť§¶§»§∑§Ņ§Ī§ž§…°ĘŅß°Ļ§Ę§√§∆ľļ«‘°£
§»§§§¶§≥§»§«Windows匧«∆įļÓ§Ļ§Ž§Ť§¶§ň§∑§∆§Ŗ§ř§∑§Ņ°£
ńÍīŁľ¬Ļ‘§Ļ§ŽĺžĻÁ§Ō°Ę§Ę§ř§Í√Ľ§§ī÷≥÷§«∆įļÓ§Ķ§Ľ§Ž§ő§ŌĽŖ§Š§ř§∑§Á§¶°£łĢ§≥§¶§ő•Ķ°ľ•–§ň…ť≤Ŕ§¨§ę§ę§Í§ř§Ļ§∑°ĘŐĶį’Ő£§«§Ļ°£
īūň‹Ň™§ň1∆Ł§ň1≤ůńÝŇŔ°£§Ľ§Š§∆ŅŰĽĢī÷į ĺŚī÷≥÷§Ú∂ű§Ī°Ę§ę§ńXX:00§«§ §Į§ §Ž§Ť§¶§ň ¨§ő…Ű ¨§‚§ļ§ť§Ļ§»•Ŕ•Ņ°ľ§ę§»Ľ◊§§§ř§Ļ°£
∆≥∆ĢľÍĹÁ§Ōľ°§őńէͰ£
- Python§Ú•§•ů•Ļ•»°ľ•Ž§Ļ§Ž°£
- •≥•ř•ů•…•◊•Ū•ů•◊•»§«≤ľĶ≠§Úľ¬Ļ‘§Ļ§Ž°£
cd C:\Python27\Scripts pip install selenium - ChromeDriver§ő•Ķ•§•»§ę§ťchromedriver_win32.zip§Ú•ņ•¶•ů•Ū°ľ•…§∑§∆ҨŇŲ§ ĺžĹͧň≤ÚŇŗ§Ļ§Ž°£
- Google§ő∆ů√ ≥¨«ßĺŕ§ÚÕ≠łķ§ň§∑§∆§§§ŽĺžĻÁ§Ō•Ę•◊•Í•—•Ļ•Ô°ľ•…§Ú»ĮĻ‘§Ļ§Ž°£
 send_oculus_order_status.py§Ú•ņ•¶•ů•Ū°ľ•…§Ļ§Ž°£
send_oculus_order_status.py§Ú•ņ•¶•ů•Ū°ľ•…§Ļ§Ž°£- send_oculus_order_status.py§Ú≥ę§≠°Ę≤ľĶ≠§ÚņŖńͧĻ§Ž°£
ņŖńÍ ņ‚Őņ CHROMEDRIVER_PATH ĺŚĶ≠§«•ņ•¶•ů•Ū°ľ•…§∑§Ņchromedriver.exe§ő•’•°•§•Ž•—•Ļ§ÚĽōńͧĻ§Ž LOGIN_ADDRESS Oculus§ő•Ķ•§•»§ő•Ū•į•§•ů•Ę•ę•¶•ů•»§«§Ę§Ž•Š°ľ•Ž•Ę•…•ž•Ļ§ÚĽōńͧĻ§Ž LOGIN_PASSWORD Oculus§ő•Ķ•§•»§ő•Ū•į•§•ů•—•Ļ•Ô°ľ•…§ÚĽōńͧĻ§Ž MAIL_FROM •Š°ľ•Ž§őļĻĹ–ŅÕ§ÚĽōńͧĻ§Ž° «ßĺŕ§ň§‚Ľ»§§§ř§Ļ°ň MAIL_TO •Š°ľ•Ž§őįłņŤ§ÚĽōńͧĻ§Ž MAIL_PASSWORD •Š°ľ•Ž§ő«ßĺŕ•—•Ļ•Ô°ľ•…§ÚĽōńͧĻ§Ž° ∆ů√ ≥¨«ßĺŕ§ÚÕ≠łķ§ň§∑§∆§§§ŽĺžĻÁ§ŌĺŚĶ≠§«»ĮĻ‘§∑§Ņ•Ę•◊•Í•—•Ļ•Ô°ľ•…§ÚĽōńÍ°ň MAIL_SUBJECT •Š°ľ•Ž§ő∑ÔŐĺ§ÚĽōńͧĻ§Ž
•Ļ•Į•Í•◊•»§ő√śŅ»§Ō§≥§ů§ ī∂§ł°£
 send_oculus_order_status.py
send_oculus_order_status.py
|
2016-03-11
[Devel]§§§ť§Ļ§»§š§Ķ§ů§«VR§√§›§§•§•ť•Ļ•»§Ú√Ķ§∑§∆§Ŗ§Ņ 

•’•Í°ľ§ő•§•ť•Ļ•»Ń«ļŗĹł•Ķ•§•»§§§ť§Ļ§»§š§Ķ§ů§¨ļ«∂ŠŌ√¬Í°£
§»§§§¶§≥§»§«°ĘVR§ňīō∑ł§∑§Ĺ§¶§ •§•ť•Ļ•»§Ú√Ķ§∑§∆§Ŗ§ř§∑§Ņ°£
VR•«•–•§•Ļ
3DĪ«≤Ť§ §…
VR§»IPD
VR§»Ņ»¬ő•»•ť•÷•Ž
VR§»īō§Ô§Í§ő§Ę§ŽŅ©§Ŕ ™
VR•≥•ů•∆•ů•ńįž»Ő
§≠§Ś°ľ§≥§ů§őVR•≥•ů•∆•ů•ń§ő•§•Š°ľ•ł
ļý≤÷įžŐÁ§Ķ§ů§őVR•≥•ů•∆•ů•ń§ő尾ͧ •§•Š°ľ•ł
GOROman§Ķ§ů§őVR•≥•ů•∆•ů•ń§ő尾ͧ •§•Š°ľ•ł
ŐÓņł§ő√ň§Ķ§ů§őVR•≥•ů•∆•ů•ń§ő尾ͧ •§•Š°ľ•ł
§ś°ľ§ł§Ķ§ů§őVR•≥•ů•∆•ů•ń§ő尾ͧ •§•Š°ľ•ł
įň∆£ľĢ§Ķ§ů§őVR•≥•ů•∆•ů•ń§ő尾ͧ •§•Š°ľ•ł
§Ô§√§’§Ž§Š°ľ§ę°ľ§Ķ§ů§őVR•≥•ů•∆•ů•ń§ő尾ͧ •§•Š°ľ•ł
ľÍļ Ľ’§Ķ§ů§≥§»∆£Ľ≥Ļł¬ņŌļ§Ķ§ů§őVR•≥•ů•∆•ů•ń§ő尾ͧ •§•Š°ľ•ł
meka§Ķ§ů§őVR•≥•ů•∆•ů•ń§ő尾ͧ •§•Š°ľ•ł
∑™ļš§≥§ §Ŕ§Ķ§ů§őVR•≥•ů•∆•ů•ń§ő尾ͧ •§•Š°ľ•ł
ŅőĽ÷ŐÓŌĽ»¨§Ķ§ů§őVR•≥•ů•∆•ů•ń§ő尾ͧ •§•Š°ľ•ł
VR•’•ž°ľ•ŗ•ž°ľ•»∑ŔĽ°
2016-02-04
[Computer]CHIP - The World's First Nine Dollar Computer§¨∆Ō§§§Ņ 

CHIP - The World's First Nine Dollar Computer§¨∆Ō§§§Ņ°£
•÷•ť•¶•∂§ŌIceweasel° Firefox§ę§ť•’•©°ľ•Į§∑§Ņ§š§ń°ň°£∆Łň‹łž•’•©•ů•»§¨∆Ģ§√§∆§§§ §§§Ņ§Š°Ę∆Łň‹łž§¨…Ĺľ®§Ķ§ž§ §§°£
∆Łň‹łž•’•©•ů•»§Ú∆Ģ§ž§Ž żň°§ŌłŚ∆Łńī§Ŕ§Ť§¶°£
YouTube§«ļ∆ņł§∑§Ť§¶§»§Ļ§Ž§»°Ę"your browser does not currently recognize"§»…Ĺľ®§Ķ§ž§∆°Ęļ∆ņł§Ķ§ž§ §§°£
∂≤§ť§ĮFlash§Ú∆Ģ§ž§ž§–≤Ú∑Ť§Ļ§Ž§Ō§ļ°£§≥§Ń§ť§‚łŚ∆ŁĽÓ§Ĺ§¶°£
ļ£§ő§»§≥§Ū°Ę2D•≤°ľ•ŗ§ §ťĹ–ÕŤ§Ĺ§¶°£
łńŅÕŇ™§ Õ—Ň”§»§∑§∆§Ō2§ńīŁ¬‘§∑§∆§§§∆°Ę
1§ń§Ō°Ę•Í•Ń•¶•ŗ•§•™•ů•–•√•∆•Í°ľ§«∆įļÓ§Ļ§Ž•ř•§•≥•ů§¨ÕŖ§∑§Į§ §√§∆°Ę§ę§ńArduino Fio§«§Ōī÷§ňĻÁ§Ô§ §§§»§≠Õ—°£
§‚§¶1§ń§Ō°Ę•≥•ů•›•ł•√•»Ĺ–őŌ§Ú≥Ť§ę§∑§∆°Ę•Į•Ô•Į•‹•Í•Á•¶•Ņ§Ķ§ů§ő•”•«•™•–•Ž•÷§ő§Ť§¶§ §‚§ő§ÚļÓ§ž§Ž§Ņ§Š°£
2•Ų∑ÓłŚ§Į§ť§§§ň§ř§ŅÕ∑§‹§¶§»Ľ◊§¶°£
2016-01-03
[Computer]GOROman§Ķ§ů§ő"FaceRig x Live2D x •‹•§•Ļ•Ń•ß•ů•ł•„§«»ĢĺĮĹų•≠•„•ť§«Downwell"§¨Ń«ņ≤§ť§∑§ę§√§Ņ§ő§«°ĘľÍ§Ú…ѧ§§Ņ 

GOROman§Ķ§ů§¨FaceRig§ÚĽ»§√§∆»ĢĺĮĹų§ň§ §√§∆•≤°ľ•ŗľ¬∂∑§Ú§∑§Ņ§ő§¨Ń«ņ≤§ť§∑§ę§√§Ņ°£
°ŕDownwell°ŘFaceRig x Live2D x •‹•§•Ļ•Ń•ß•ů•ł•„§«»ĢĺĮĹų•≠•„•ť§«Downwell
Ņ∑§Ņ§ ≤ń«Ĺņ≠§¨≥ę§Ī§ŅĹ÷ī÷§ÚŐ‹§ň§∑§ŅĶ§§¨§Ļ§Ž°£
«ŘŅģ√ś§ňGOROman§Ķ§ů§¨°Ę≤°§Ļ•‹•Ņ•ů§ňĪĢ§ł§∆Ĺų§őĽ“§őľÍŃį§ő•≤°ľ•ŗ•—•√•…§¨∑Ļ§Į§Ť§¶§ •◊•Ū•į•ť•ŗ§ÚŃ»§ů§ņ§≥§»§«°Ę
ő◊ĺžī∂§¨įĶқҙ§ňŃż§∑§Ņ§ő§ņ§¨°Ę§š§Ō§Í•—•√•…§ő匧ňľÍ§¨§ §§§ő§Ō§Ń§Á§√§»ľš§∑§§°£
§»§§§¶§≥§»§«°Ęłņ§§§ņ§∑§√§ŕ§őň°¬ß§ňĹŗ§ł§∆°Ęľę ¨§«…ѧ≠§ř§∑§Ņ°£
- ľÍ§»XBox One•≥•ů•»•Ū°ľ•ť
- «ŘŅģĽĢ§ő•≠•„•◊•Ń•„§ňľÍ§ÚĹŇ§Õ§Ņ§‚§ő
- ľÍ§ő…Ű ¨§ő§Ŗ§ő•Ŕ•Į•Ņ°ľ•«°ľ•Ņ° SVG°ň
Xbox One•≥•ů•»•Ū°ľ•ť…Ű ¨§ÚĹŁ§Į°ĘľÍ§ő…Ű ¨§ň§ń§§§∆§Ō√ÝļÓłĘ§Ú ŁīĢ§Ļ§Ž§ő§«°Ę§īľęÕ≥§ň§īÕÝÕ—°¶≤Ģ —°¶«Ř…ا∑§∆§Į§ņ§Ķ§§°£