OculusStore§«§Œ«ğ…ğ ˝À°
§≥§Œµ≠ªˆ§œ°¢Oculus Rift Advent Calendar 2016 §Œ18∆¸ÃݧŒµ≠ªˆ§«§π°£
¡∞∆¸§œ§Ê°º§»VR§µ§Û§Œ°¢•œ•Û•…•≥•Û•»•Ì°º•È°º§«VR∆¸Àİ∏Ï∆˛Œœ§«§∑§ø°£
∏ª˙∆˛Œœ§œøߧۧ •¢•§•«•£•¢§¨Ω–§∆§≠§∆§§§∆Ãëڧ§§«§π°™
§…§¶§‚°¢VR•¢•◊•Í≥´»Ø§»≈≈ª“π©∫Ó§Ú§∑§∆§§§Î§≠§Â°º§≥§Û§»øΩ§∑§Ş§π°£
§µ§∆°¢§≥§Œµ≠ªˆ§«§œ°¢º´∫ÓVR•¢•◊•Í§ŒOculus Store§«§Œ«ğ…ğ§À§ƒ§§§∆°¢
¿ğ∫Ó§ŒUltra Sushi-Go-Round§ŒæÏπÁ§Œ•π•Ø•Í°º•Û•∑•Á•√•»§Ú∏Ú§®§∆ΩÒ§§§∆§§§≠§Ş§π°£
§œ§∏§·§À
º´∫ÓVR•¢•◊•Í§Œ«ğ…ğ ˝À°
º´∫ÓVR•¢•◊•Í°¢≥ߧµ§Û§œ§…§¶§‰§√§∆«ğ…ğ§∑§∆§§§Ş§π§´°©
ZIP•’•°•§•Î§««ğ…ğ§∑§∆§‚Œ…§§§Œ§«§π§¨°¢
ZIP•’•°•§•Î§Ú•¿•¶•Û•Ì°º•…§π§Î
¢™ZIP•’•°•§•Î§Ú≈∏≥´§π§Î
¢™Oculus•Ω•’•»•¶•ß•¢§«°¢[Unknown Sources]§Ú•™•Û§À§π§Î
¢™•¢•◊•Í§ÚµØ∆∞§π§Î
§»§§§¶§Œ§œ°¢∞’≥∞§»•œ°º•…•Î§¨π‚§§µ§§¨§∑§Ş§π°£
§Ş§ø°¢ø∑§∑§§•–°º•∏•Á•Û§Ú•Í•Í°º•π§∑§øæÏπÁ§œ°¢∫∆≈Ÿ•¿•¶•Û•Ì°º•…§∑§∆§‚§È§¶…¨Õ◊§¨§¢§Í§Ş§π°£
§«§œ°¢Oculus Store§«§Œ«ğ…𧜧…§¶§«§∑§Á§¶°£
Oculus Store§«§Œ«ğ…ğ§ŒæÏπÁ°¢[Unknown Sources]§ÚÕ≠∏˙§À§π§Î…¨Õ◊§‚§¢§Í§Ş§ª§Û§∑°¢
•–°º•∏•Á•Û•¢•√•◊§‚•Ê°º•∂°º¬¶§ŒOculus•Ω•’•»•¶•ß•¢§¨º´∆∞≈™§À𑧶§Œ§«°¢§»§√§∆§‚≥Ğ•¡•Û§«§π°£
Oculus Store§«§Œ«ğ…ğ§Ş§«§Œ•π•∆•√•◊§»Àݵ≠ªˆ§Œ¬–æı
Oculus Store§«§Œ«ğ…ğ§Ş§«§Œ•π•∆•√•◊§«§π§¨°¢
•¢•◊•Í§Œæ Û§Ú≈–œø§∑°¢•¢•◊•Í§Œ•–•§• •Í§Ú•¢•√•◊•Ì°º•…§π§Î§»°¢«ğ…𰶻Œ«‰§Œ§ø§·§Œø≥∫∫§ÚøΩ¿¡§«§≠§Ş§π°£
ø≥∫∫§ÚƒÃ§Î§»°¢«ğ…ğ§¨≥´ªœ§µ§Ï§Î§»§§§¶ŒÆ§Ï§«§π°£
•–•§• •Í§À§ƒ§§§∆§œ°¢•Í•Í°º•π•¡•„•Û•Õ•Î§»§§§¶§‚§Œ§«•∆•π•»§Œ√ ≥¨À˧À¥…Õ˝§∑§∆§§§≠§Ş§π°£
•Í•Í°º•π•¡•„•Û•Õ•Î§œ4√ ≥¨Õ—∞’§µ§Ï§∆§§§Ş§π°£
- ALPHA (•¢•Î•’•°)
- BETA (•Ÿ°º•ø)
- RC (•Í•Í°º•π∏ ‰)
- STORE (•π•»•¢øΩ¿¡Õ—)
∫«∏§ŒSTORE§À•–•§• •Í§Ú•¢•√•◊•Ì°º•…§π§Î§»ø≥∫∫§ÚøΩ¿¡§«§≠§Ş§π§¨°¢
∫£≤Û§œ°¢•’•°°º•π•»•π•∆•√•◊§»§∑§∆°¢
•¢•Î•’•°»«§»§∑§∆•∆•π•»•◊•Ï•§•‰°º§Ú ÁΩ∏°¶ƒ…≤√§«§≠§Î§»§≥§Ì§Ş§«§Ú≤Ú¿‚§∑§Ş§π°£
° §»§§§¶§´ª‰º´ø»§Ω§≥§Ş§«§∑§´ø §Û§«§§§ §§  °À
°À
§ §™°¢«ØÀˆ«Øªœ§œø≥∫∫§ÚµŸªş§π§Î§Ë§¶§«§π§¨°¢Àݵ≠ªˆ§Œ»œ∞œ§«§œÃ‰¬Í§¢§Í§Ş§ª§Û°£
§µ§∆°¢§Ω§Ï§«§œºÍΩÁ§Ú∏´§∆§§§≠§Ş§∑§Á§¶°£
•¢•◊•Í§Œƒ…≤√
- •¿•√•∑•Â•İ°º•…§Ú≥´§≠°¢•Ì•∞•§•Û§π§Î°£
- [Create New App]§Ú•Ø•Í•√•Ø§π§Î°£
- [Select a Platform]§«°¢[Oculus Rift]§Ú•Ø•Í•√•Ø§π§Î°£
- [What°«s the name of your Rift app?]§«°¢•¢•◊•Í§ŒÃæ挧Ú∆˛Œœ§∑°¢[Save and Continue]§Ú•Ø•Í•√•Ø§π§Î°£
¢®.•¢•Î•’•°•Ÿ•√•»§´§ƒ•∞•∞•È•”•Í•∆•£§¨π‚§§§»Œ…§§°£
•¢•◊•Í§Œ≥∆ºÔæ Û§Œ∆˛Œœ
- [Submission Info]•ø•÷§Ú•Ø•Í•√•Ø§π§Î°£
- [Edit]•İ•ø•Û§Ú•Ø•Í•√•Ø§π§Î°£
•¢•◊•Í§Œª≈ÕÕ§Œ∆˛Œœ
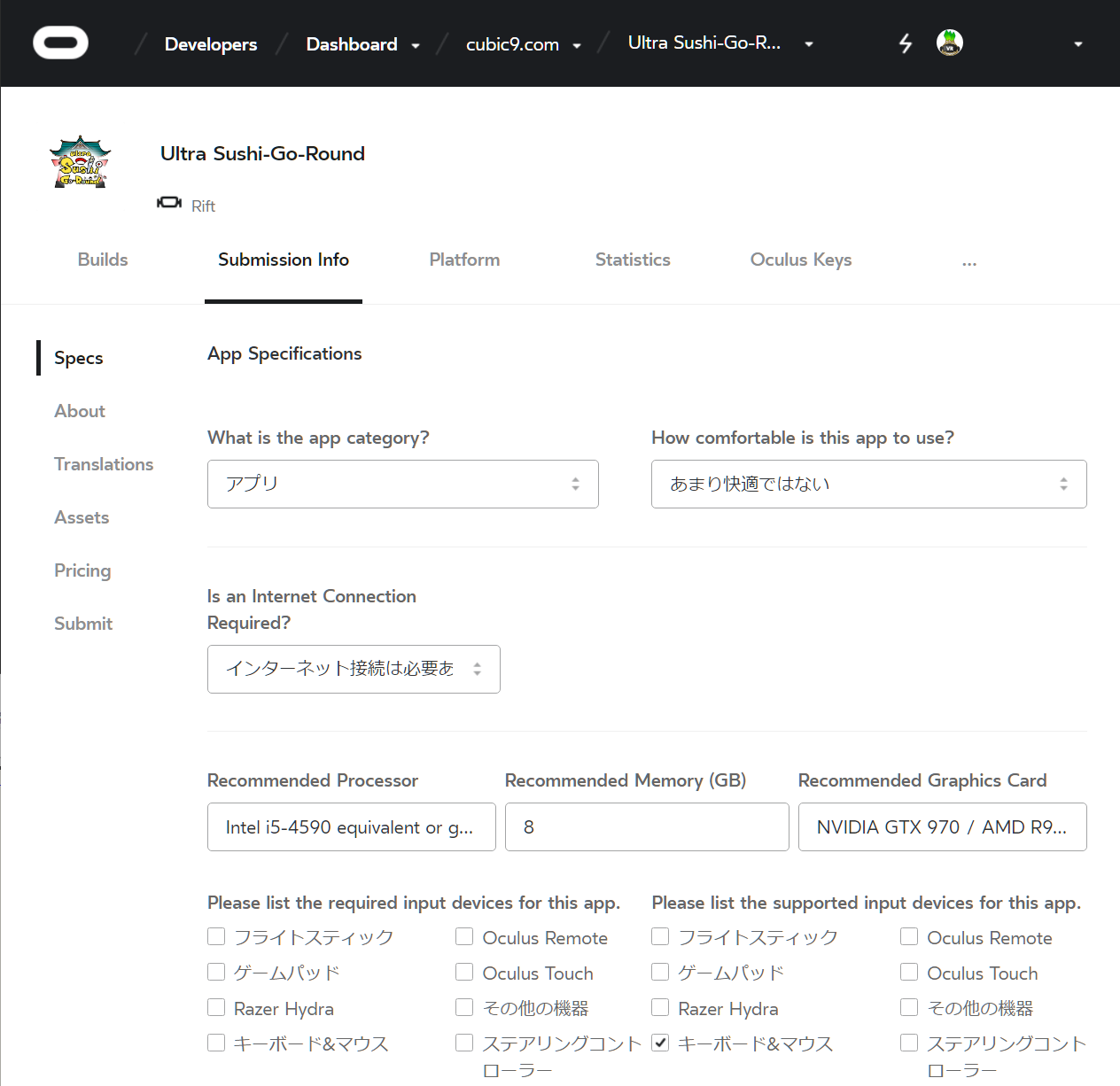
- [App Specifications]§À§∆°¢≤ºµ≠π‡ÃݧÚ∆˛Œœ§π§Î°£
π‡Ãİ »˜πÕ What is the app Category? •¢•◊•Í§Œ•´•∆•¥•Í°º How comfortable is this app to use?] ≤˜≈¨¿≠ VRøϧ§≈Ÿ§Ú∆˛Œœ§π§Î°£
¢®.•∏•ß•√•»•≥°º•π•ø°º∑œ•¢•◊•Í§ §…ªÎ≥–Õ∂∆≥¿≠º´∏ ∞İ∆∞¥∂≥–° •Ÿ•Ø•∑•Á•Û°À§Ú»Ø¿∏§µ§ª§Î§‚§Œ§œ°¢"§¢§Ş§Í≤˜≈¨§«§œ§ §§"§Ú¡™§÷§Ÿ§≠§´§»ª◊§§§Ş§π°£Is an Internet Connection Required? •§•Û•ø°º•Õ•√•»§ÿ§Œ¿İ¬≥§¨…¨Õ◊§´ Recommended Professor
Recommend Memory
Recommend Graphic Cardø‰æ©CPU
ø‰æ©•·•‚•ÍŒÃ
ø‰æ©•”•«•™•´°º•…ƒÃæÔ§œOculus Rift CV1§Œø‰æ©•π•Ğ•√•Ø§Ú∆˛Œœ§π§Î°£
2016.12.18 23:20ƒ…µ≠°ß
Recommended MemoryÕÛ§œøÙª˙§Œ§ş§Ú∆˛Œœ§∑°¢"GB"§‰"or more"§»§§§√§ø§Ë§¶§ øÙª˙∞ ≥∞§Œ ∏ª˙§Úµ≠∆˛§∑§ §§§Ë§¶√Ì∞’°£Please list the required input devices for this app]
[Please list the Supported input devices for this app…¨øİ∆˛Œœ•«•–•§•π
¬–±˛∆˛Œœ•«•–•§•πµ’§À§≥§ŒÕÛ§Ú∏´§∆§´§È°¢Oculus Remote§À¬–±˛§∑§Ë§¶§»§´πÕ§®§Î§Œ§‚•¢•Í§´§‚°£ What is the Play Area type •◊•Ï•§•®•Í•¢§Œ•ø•§•◊ MOVEMENT§»NO MOVEMENT§¨¡™¬Ú§«§≠§Î§Ë§¶§¿§¨°¢∏Ωª˛≈¿§«§œ∆˛Œœ§«§≠§∫°£ Please list the supported player modes for this app. •◊•Ï•§•‰°º•‚°º•… ∏Ωª˛≈¿§«§œ∆˛Œœ§«§≠§∫°£ Please list the supported tracking modes for this app. •»•È•√•≠•Û•∞•‚°º•… ∏Ωª˛≈¿§«§œ∆˛Œœ§«§≠§∫°£ How many users can play this app? •◊•Ï•§≤ƒ«ΩøÕøÙ Pick up to 5 genres •∏•„•Û•Î Rating Board «ØŒ¿©∏¬ «ØŒ¿©∏¬§À§ƒ§§§∆¡™¬Ú§π§Î°£Gear VRÕ—§Œ•¢•◊•Í§ŒæÏπÁ§œ°¢GRAC° ¢®°À§Œ«ØŒ•´•∆•¥•Í§‚¡™¬Ú§π§Î…¨Õ◊§¨§¢§Î°£
¢®.GRAC§œGame Rating and Administration Committee° •≤°º•‡ ™¥…Õ˝∞—∞˜≤Ò°À§ŒŒ¨æŒ§«°¢
¥ĞπÒ§Œ¿ƒæØ«Ø ı∏ÓÀ°§À¥§≈§≠¿ş√÷§µ§Ï§∆§§§Î•≥•Û•‘•Â°º•ø•≤°º•‡§Œ∏¯≈™Œ—Õ˝ø≥∫∫µ°¥ÿ°£What languages and locales does your app support? ¬–±˛∏¿∏Ï •∆•≠•π•»•İ•√•Ø•π§À¬«§¡π˛§‡§»ƒ…≤√§π§Î§≥§»§¨§«§≠§Î°£∫ÔΩ¸§œ°ş•İ•ø•Û§«≤ƒ«Ω°£ - [Save and Continue]•İ•ø•Û§Ú•Ø•Í•√•Ø§π§Î°£
•¢•◊•Í§Œæ Û§Œ∆˛Œœ
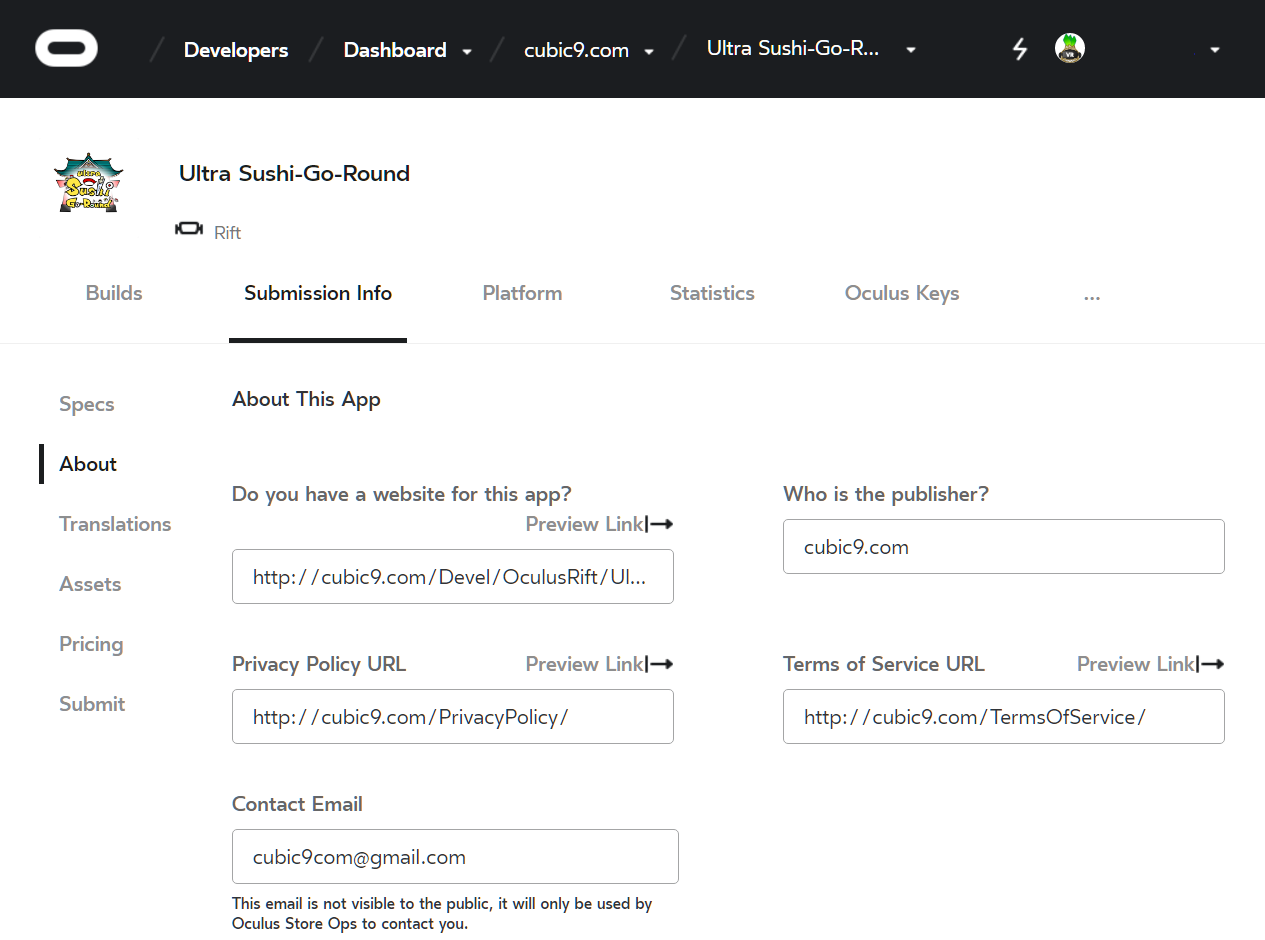
- [About This App]§À§∆°¢≤ºµ≠π‡ÃݧÚ∆˛Œœ§π§Î°£
π‡Ãİ »˜πÕ Do you have a web site for this app? •¢•◊•ÍÕ—•¶•ß•÷•µ•§•»§ŒURL Who is the publisher? ¿Ω∫Óº‘/≤Òº“ Privacy Policy URL •◊•È•§•–•∑°º•ı•Í•∑°º§ŒURL 1§´§ÈΩҧاŒ§œø…§§§Œ§«°¢Œ„ ∏§‰•∏•ß•Õ•Ï°º•ø§Úª»§¶§» ÿÕ¯°£
§ø§¿§∑°¢•∏•ß•Õ•Ï°º•ø§œ°¢¿∏¿Æ∏§Œ∑Î≤çÚ∏´§Î§Œ§¨Õ≠Œ¡§¿§√§ø§Í°¢•·•¢•…§Úµ·§·§Î§‰§ƒ§¨¬ø§§°£
ª‰§ŒæÏπÁ§œ°¢§Ω§Ï§È§¨§ §§≤ºµ≠•∏•ß•Õ•Ï°º•ø§«§Ω§Ï§æ§Ï¿∏¿Æ§∑§∆•Ş°º•∏°¢≥∞…ٕ͕ەاŒ√Ì∞’§Úƒ…µ≠§∑§ø°£
-Privacy Policy Online » Privacy policy generator
-Privacy Policy Generator • NO HIDDEN COSTS • 100% FREE
§«§≠§ø§Œ§œ§≥§Ï°£Terms of Service URL •µ°º•”•πÕ¯Õ—µ¨ÃÛ§ŒURL ª‰§ŒæÏπÁ§œ°¢Privacy Policy Online » Terms of Service Generator§«¿∏¿Æ§∑°¢∞Ï…Ù§ÚΩÒ§≠¥π§®§ø°£
§«§≠§ø§Œ§œ§≥§Ï°£Contact Email œ¢ÕÌ¿Ë•·°º•Î•¢•…•Ï•π Oculus Store§Œ±øÕ—º‘§¨œ¢Õ̧π§Î∫ı§ÀÕ¯Õ—§π§Î§‚§Œ§«°¢∏¯≥´§œ§µ§Ï§ §§°£ - [Save and Continue]•İ•ø•Û§Ú•Ø•Í•√•Ø§π§Î°£
ÀıçŒ∆˛Œœ
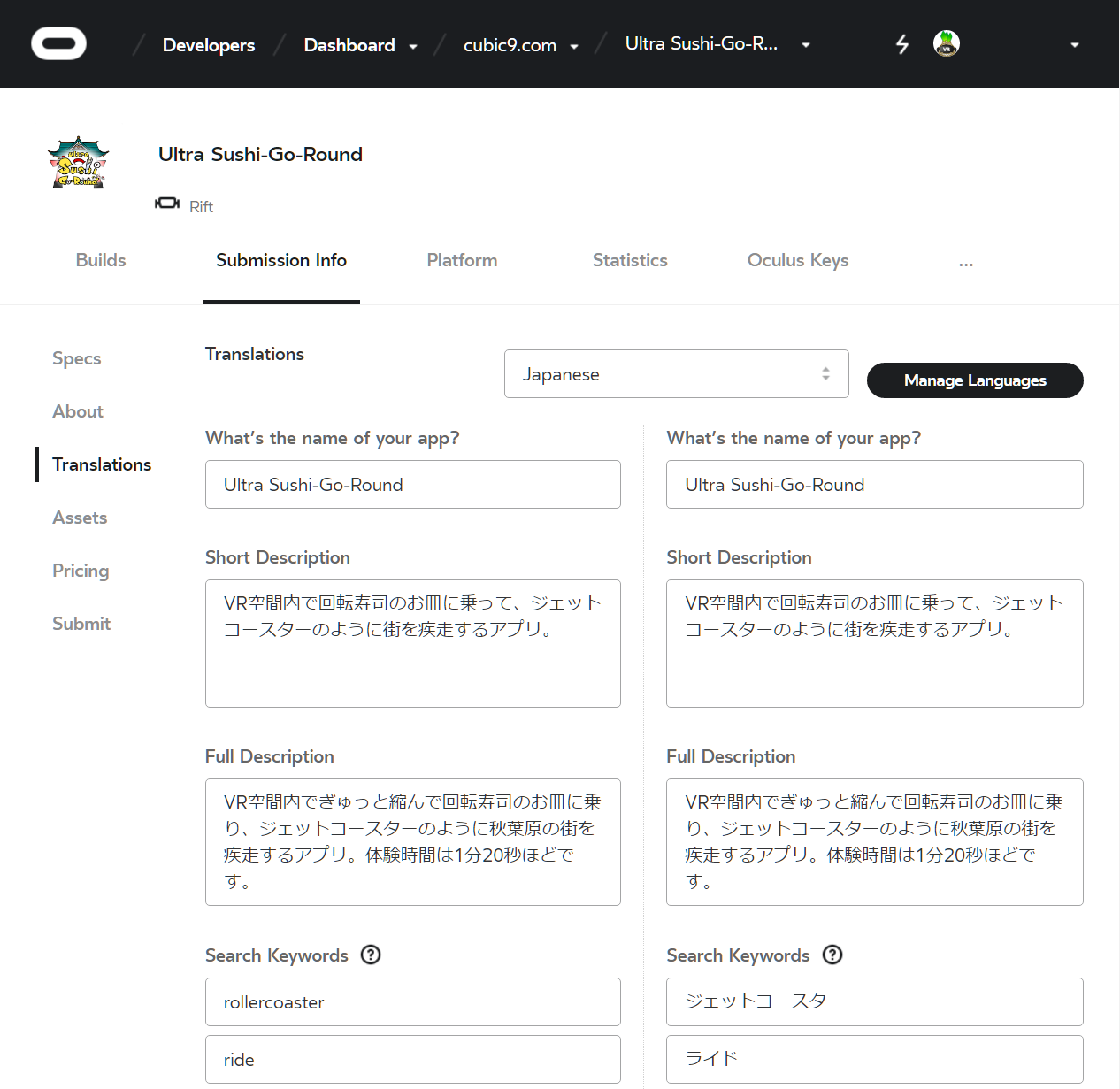
- [Translations]§À§∆°¢≤ºµ≠π‡ÃݧÚ∆˛Œœ§π§Î°£
π‡Ãİ »˜πÕ What's the name of your app? •¢•◊•ÍÃæ Short Description ≥µÕ◊¿‚ÿ Oculus Store§Œ¬æ§Œ•¢•◊•Í§Úª≤πÕ§ÀΩҧا»§Ë§§°£
ª‰§¨±— ∏§ÚΩÒ§ØæÏπÁ§œ°¢GoogleÀıçڱ—¢™∆¸•‚°º•…§À§∑§∆°¢±— ∏§ÚΩÒ§§§∆§§§≠§Ş§π°£
ΩÒ§§§∆§§§Ø§»øÔª˛∆¸Àİ∏ϧÀÀıçµ§Ï§Ş§π§¨°¢§Ω§Œ∫ı∞„œ¬¥∂§¨§ §±§Ï§–°¢¥ ∑ȧ ∏§À§ §√§∆§§§Î§»»Ω√«§«§≠§Ş§π°£
±—√±∏ϧœ•¢•Î•Ø§«ƒ¥§Ÿ§Ş§π°£
ΩÒ§≠§¢§¨§√§ø§È°¢Ginger§«•π•Ğ•Î•ş•π§ §…§Úπª¿µ§∑§∆¥∞Œª§«§π°£Full Description æİ∫Ÿ¿‚ÿ Search Keywords ∏°∫˜•≠°º•Ô°º•… - ∆¸Àİ∏ϧ §…§Úƒ…≤√§π§ÎæÏπÁ§œ[Manage Language]§Ú•Ø•Í•√•Ø§∑§∆ƒ…≤√§∑°¢∆±ÕÕ§Àæµ≠π‡ÃݧÚ∆˛Œœ§π§Î°£
- [Save and Continue]•İ•ø•Û§Ú•Ø•Í•√•Ø§π§Î°£
≤Ë¡¸§»±«¡¸§Œ•¢•√•◊•Ì°º•…
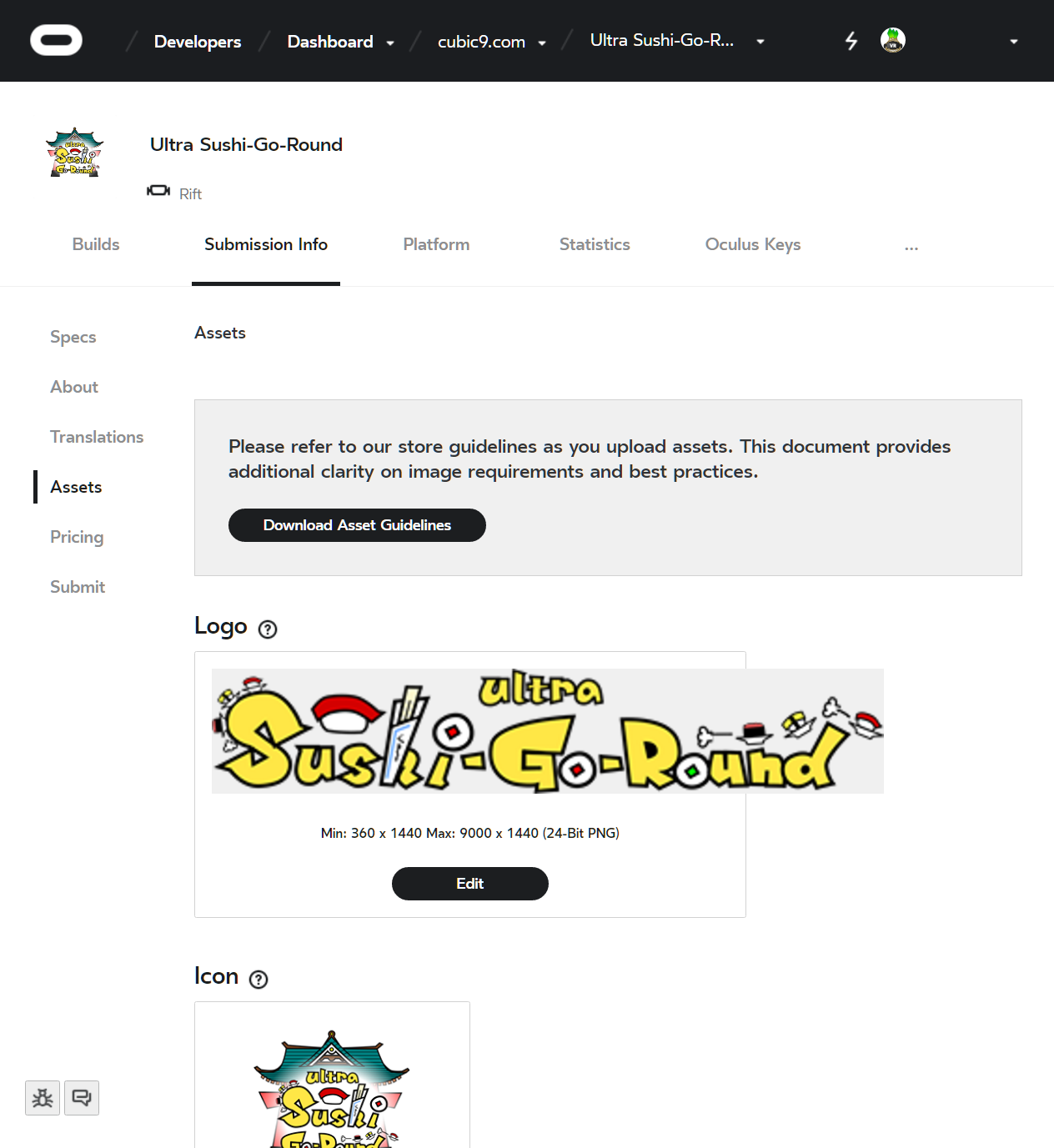
- [Assets]§À§∆°¢≤Ë¡¸§»±«¡¸§Ú•¢•√•◊•Ì°º•…§∑§∆§§§Ø°£
∑ÎπΩ∫Ÿ§´§§µ¨ƒÍ§¨§¢§Î§Œ§«Asset Guidelines§ŒPDF§Úª≤滧π§Î§≥§»°£
»ÊŒ®§Œ∞𧠧Π£øÙ§Œ•µ•§•∫§Œ≤Ë¡¸§Ú∫ӧȧ §§§»§§§±§ §§§Œ§«§ §´§ §´¬Á —§¿§¨°¢
•∆•≠•π•»•Ì•¥§»«ÿ∑ ° 3000x1440px∞ æ°À§Ú çÀÕ—∞’§∑§∆§™§Ø§»¡»§şŒ©§∆§‰§π§§°£π‡Ãİ …¨øİ/«§∞’ •µ•§•∫ »˜πÕ Logo •Ì•¥ …¨øİ ≤£…˝§œ∫«¬Á9000px°¢π‚§µ§œ∏«ƒÍ1440px Icon •¢•§•≥•Û …¨øİ 512x512px Store Cover Art •π•»•¢§«§Œ…ΩªÊ≤Ë¡¸ Landscape ≤£ƒπ …¨øİ 2560x1440px (16:9) ≤º§´§È25%§Œ…Ù ¨§ÀΩ≈Õ◊§ Õ◊¡«§Ú∆˛§Ï§ §§§≥§»°£ Square ªÕ≥— …¨øİ 1440x1440px (1:1) ≤º§´§È25%§Œ…Ù ¨§ÀΩ≈Õ◊§ Õ◊¡«§Ú∆˛§Ï§ §§§≥§»°£ Portrait ≤£ƒπ …¨øİ 1008x1440px (7:10) ≤º§´§È25%§Œ…Ù ¨§ÀΩ≈Õ◊§ Õ◊¡«§Ú∆˛§Ï§ §§§≥§»°£ VR Landscape VR§«§Œ≤£ƒπ …¨øİ 1080x360px (3:1) Product Detail Page (PDP) Art ¿Ω… æİ∫Ÿ•Ğ°º•∏≤Ë¡¸ Hero Art ¿Ω… æİ∫Ÿ•Ğ°º•∏§Œ…ΩªÊ≤Ë¡¸ …¨øİ 3000x900px (10:3) ∫∏±¶§Ω§Ï§æ§Ï23%§Œ…Ù ¨§ÀΩ≈Õ◊§ Õ◊¡«§Ú∆˛§Ï§ §§§≥§»°£ Screenshots •π•Ø•Í°º•Û•∑•Á•√•» …¨øİ 2560x1440px (16:9) ƒÃæÔ•‚•À•ø•µ•§•∫§Úƒ∂§®§Î•π•Ø•Í°º•Û•∑•Á•√•»§Úª£±∆§«§≠§ §§§¨°¢ ˝À°§œ§¢§Î°£
Unity¿Ω•¢•◊•Í§«§¢§Ï§–
°ĞUnity°ğ•«•£•π•◊•Ï•§§Ë§Í¬Á§≠§Ø§∆•µ•§•∫§¨ªÿƒÍ§µ§Ï§ø≤Ú¡¸≈Ÿ§Œ•π•Ø•Í°º•Û•∑•Á•√•»§Úª£±∆§π§Î - •∆•È•∑•Â°º•Î•÷•Ì•∞§Œ ˝À°§«ª£±∆§«§≠§Î°£
2016.12.18 23:40ƒ…µ≠°ß
Unreal Engine 4 §«§¢§Ï§–
°ĞUE4°ğπ‚≤Ú¡¸≈Ÿ§ •π•Ø•Í°º•Û•∑•Á•√•»§Úª£§Î - ¬Á °Ã§ÕË∏¶µÊΩͧŒ ˝À°§«ª£±∆§«§≠§Î§È§∑§§°£Video •”•«•™ «§∞’ ∫«ƒ„1080p °¡∫«¬Á2k ∫«¬Á2 ¨°£MP4/H.264/AAC§«•®•Û•≥°º•…§π§Î§≥§»°£
ª‰§ŒæÏπÁ§œ°¢…È≤Ÿ§Ú§¢§Ş§Í§´§±§∫§Àœø≤˧∑§∆°¢ÃµŒÙ≤Ω§« ‘Ω∏§∑§ø§´§√§ø§Œ§«°¢
NVIDIA Share° µÏShadowPlay°À§«œø≤˧∑§∆°¢Avidemux§« ‘Ω∏§∑§Ş§∑§ø°£ - [Save and Continue]•İ•ø•Û§Ú•Ø•Í•√•Ø§π§Î°£
¥ÀææÆ«‰≤¡≥ §Œ∆˛Œœ
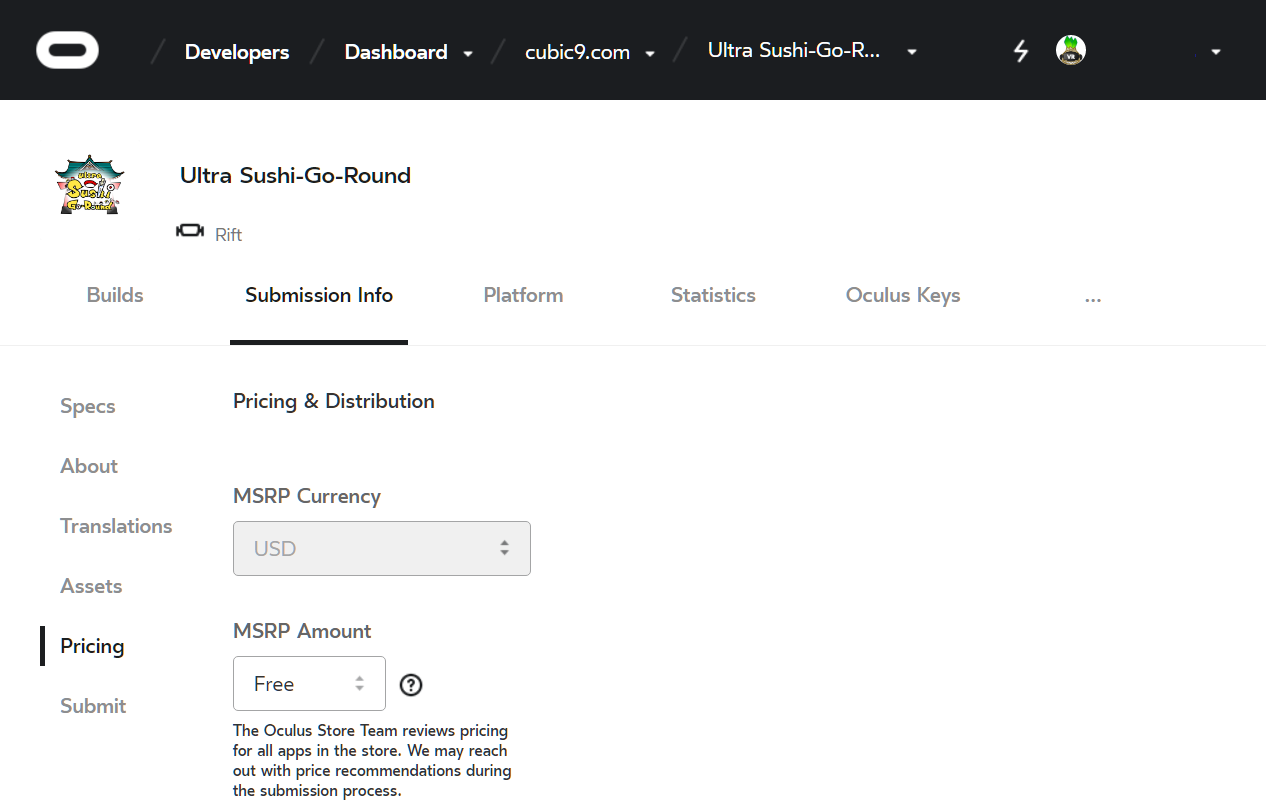
- [Pricing & Distribution]§À§∆°¢≤ºµ≠π‡ÃݧÚ∆˛Œœ§π§Î°£
MSRP§»§œManufacturer's Suggested Retail Price§ŒŒ¨§«°¢•·°º•´°º¥ÀææÆ«‰≤¡≥ §Úº®§π°£
§ §™°¢«‰æ§ں§±ºË§ÎæÏπÁ§œ°¢•¿•√•∑•Â•İ°º•…§Œ•ğ°º•‡§À÷§Í°¢[Payment Info]§Ú≈–œø§π§Î…¨Õ◊§¨§¢§Î§œ§∫°£
π‡Ãİ »˜πÕ MSRP Currency ¥ÀææÆ«‰≤¡≥ §ŒƒÃ≤ş MSRP Amount ¥ÀææÆ«‰≤¡≥ §Œ∂‚≥ğ ø≥∫∫ª˛§ÀOculus VR¬¶§´§Èø‰æ©≤¡≥ §¨ƒÛº®§µ§Ï§Î≤ƒ«Ω¿≠§¨§¢§Î§»§Œ§≥§»°£ - [Save and Continue]•İ•ø•Û§Ú•Ø•Í•√•Ø§π§Î°£
•¢•◊•Í§Œ•–•§• •Í§Œ¥…Õ˝
•¢•◊•Í§Œ•–•§• •Í§Œ•¢•√•◊•Ì°º•…
- [Builds]•ø•÷§Ú•Ø•Í•√•Ø§π§Î°£
- [Upload Build]•İ•ø•Û§Ú•Ø•Í•√•Ø§π§Î°£
- [Upload new binary to the ALPHA channel]§À§∆°¢[Choose file]•İ•ø•Û§Ú•Ø•Í•√•Ø§π§Î°£
- •’•°•§•Î¡™¬Ú•¿•§•¢•Ì•∞§À§∆°¢•–•§• •Í§¨∞µΩ絧ϧøZIP•’•°•§•Î§Ú¡™¬Ú§π§Î°£
- ≤ºµ≠π‡ÃݧÚ∆˛Œœ§π§Î°£
π‡Ãİ »˜πÕ Version •–°º•∏•Á•Û Launch File µØ∆∞•’•°•§•Î •¢•◊•ÍµØ∆∞ª˛§Àº¬π‘§π§Îexe•’•°•§•Î§ÿ§Œ•—•π§ÚªÿƒÍ§π§Î°£ Launch Parameters µØ∆∞•—•È•·°º•ø ¡∞π‡ÃݧŒµØ∆∞∞˙øÙ°£…¨Õ◊§ §±§Ï§–∆˛Œœ§∑§ §Ø§∆§Ë§§°£ 2D mode (non-VR) 2D•‚°º•… »ÛVR•‚°º•…§ŒÕ≠õ Launch File (2D mode) µØ∆∞•’•°•§•Î Launch Parameters (2D mode) µØ∆∞•—•È•·°º•ø Redistributables ∫∆»“…ğ≤ƒ«Ω º¬π‘ª˛§ÀC++§Œ∫∆»“…ğ≤ƒ«Ω•—•√•±°º•∏§ §…§Œ≥∆ºÔ•È•Û•ø•§•‡§¨…¨Õ◊§«§¢§Ï§–¡™¬Ú§π§Î°£ Firewall Exceptions •’•°•§•¢•¶•©°º•ÎŒ„≥∞ •’•°•§•¢•¶•©°º•Î§ŒŒ„≥∞§»§∑§∆¿şƒÍ§π§Î…¨Õ◊§¨§¢§ÎæÏπÁ§œÕ≠∏˙§À§π§Î°£
¿ğ∫Ó§ŒMikujalus§ §…§«§œ…¨Õ◊§ §œ§∫°£Minimum Windows Version Required ∫«ƒ„∏¬…¨Õ◊§ Windows§Œ•–°º•∏•Á•Û 2016.12.18 23:20ƒ…µ≠°ß
•¢•√•◊•Ì°º•…ª˛°¢∫«ƒ„OS•–°º•∏•Á•Û§Ú8§‰10§À§π§Î§»°¢§Ω§Ï§ÀÀ˛§ø§ §§OS§«§œ•¿•¶•Û•Ì°º•…§π§ÈΩ–Õ˧ §Ø§ §Î
° §ƒ§Ş§Í°¢§≥§≥§ŒOSªÿƒÍ§œ°÷ø‰æ©°◊§«§œ§ §Ø°÷…¨øİ°◊§Ú∞’ã§π§Î°Àªˆ§À√Ì∞’°£ - [Upload]•İ•ø•Û§Ú•Ø•Í•√•Ø§π§Î°£
•∆•π•»•Ê°º•∂°º§Œƒ…≤√
- [Build]•ø•÷§Ú•Ø•Í•√•Ø§π§Î°£
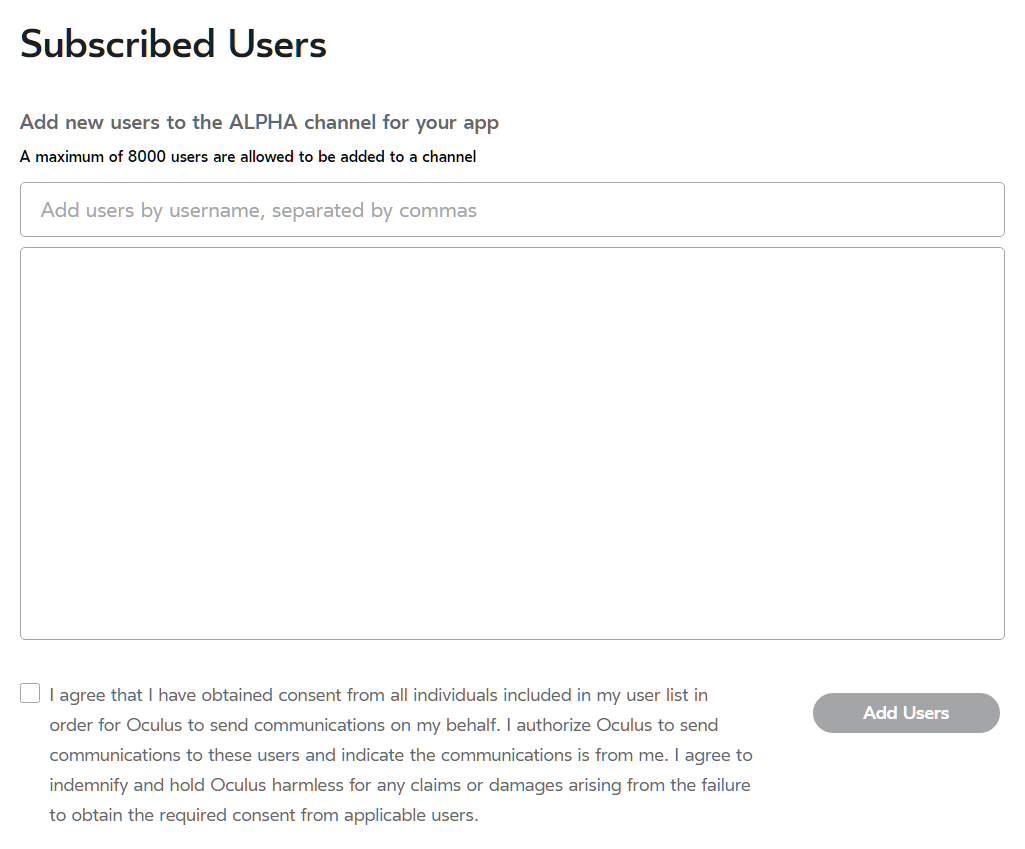
- [Subscribed Users]§Œ±¶¬¶§Œ"+"•İ•ø•Û§Ú•Ø•Í•√•Ø§π§Î°£
- [Add users by unsername...]§À•´•Û•Ş∂˿Чͧ«•∆•π•»•Ê°º•∂°º§ŒOculus ID§Ú∆˛Œœ§π§Î°£
- [I agree...]§ÚÕ≠∏˙§À§π§Î°£
- [Add Users]•İ•ø•Û§Ú•Ø•Í•√•Ø§π§Î°£
•Ê°º•∂°º¬¶§Àæ∑¬‘§¨»Ù§÷§Œ§«°¢æµ«ß§µ§Ï§Î§»•¢•◊•Í§Œ•¿•¶•Û•Ì°º•…§¨≥´ªœ§µ§Ï§Ş§π°£
§≥§Ï§«¥∞Œª§«§π°™§™»Ë§Ï§µ§Ş§«§∑§ø°™ 
§™§Ô§Í§À
∫£≤Û§œ•¢•Î•’•°»«§Œ«ğøÆ ˝À°§Ş§«§Ú≤Ú¿‚§∑§Ş§∑§ø°£
∞ πş§œ[Actions]§«¬æ§Œ•¡•„•Û•Õ•Î§À•≥•‘°º§∑°¢∫«Ω™≈™§ÀSTORE§À•≥•‘°º
*1§∑§ø∏§À°¢
ø≥∫∫§ÚøΩ¿¡§π§Î§≥§»§À§ §Í§Ş§π°£
§‚§∑ø≥∫∫§ÀÕÓ§¡§∆§∑§Ş§√§∆§‚°¢
°÷ø≥∫∫§Œ∑Î≤继∑§∆°¢Store§À§œ∑«∫ݧµ§Ï§ §§§¨•≠°º§Œ»Øπ‘§œ≤ƒ«Ω°¢§»§§§¶æ¬÷§À§ §Îªˆ§‚§¢§Í§Ş§π°£°◊§»§Œ§≥§»§ §Œ§«°¢
øΩ¿¡§∑§∆§ş§Î≤¡√Õ§œ§¢§Í§Ω§¶§«§π°£
° "•≠°º"§œOculus Keys§»§§§¶µ°«Ω§«»Øπ‘≤ƒ«Ω§ •¿•¶•Û•Ì°º•…Õ—§Œ•≥°º•…§«°¢Store≥∞§«§Œ»Œ«‰§‚§«§≠§Î°£æİ∫Ÿ§œ∏¯º∞ª≤æ»°£°À
§§§§VR•¢•◊•Í§Ú∫Ó§√§∆°¢¿§≥¶√ʧŒ ˝§À¬Œ∏≥§∑§∆§‚§È§§§Ş§∑§Á§¶°™ 
P.S.
Ultra Sushi-Go-Round§Œ•∆•π•»§Ú§∑§∆§‚§Ë§§§»§§§¶ ˝§¨§§§È§√§∑§„§√§ø§ÈOculus ID§ÚDM§À§∆§¥œ¢Õ̧ا¿§µ§§°£
° ∫£§Œ§»§≥§Ì§Ω§≥§Ω§≥øϧ§§Ş§π°£¡¥¡≥§§§§•¢•◊•Í§∏§„§ §§§∏§„§Û°™  °À
°À
ÿ∆¸° 12/19°À§œ°¢n_ryota§µ§Û§Œ°÷Oculus Touch§«Unity§¡§„§Û§Œªÿ§Ú∆∞§´§∑§∆Õ∑§İ§¶°◊§«§π°£
≥Ч∑§ş§«§π°™