ZENRINCityAssetSeries§ő∑ķ ™§Ú•—•Ļ•∆•Ž•ę•ť°ľ§ň§Ļ§Ž
•ľ•ů•Í•ůÕÕ§¨°ĘZENRIN City Asset Series§»§∑§∆ńů∂°§∑§∆§§§Ž
3D√ŌŅř•Ę•Ľ•√•»§Ō°Ę
Oculus RiftÕ—•Ę•◊•Í§ÚļÓ§Ž§ňŇŲ§Ņ§√§∆»ůĺÔ§ň ōÕÝ°£Ņņ°£
§Ņ§ņ°ĘÕŖ§Úłņ§¶§»°ĘĪů∑ §«§Ō¬Áĺś…◊§ §‚§ő§ő∂ŠĶųő•§«§Ō•∆•Į•Ļ•Ń•„§¨§§§ř§§§Ń§ňī∂§ł§Ž°£
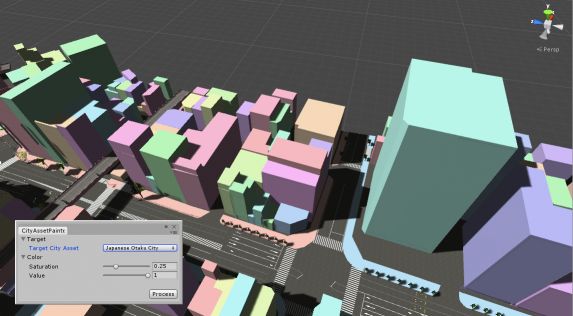
§§§√§Ĺ§ő§≥§»•∆•Į•Ļ•Ń•„§ÚļÔĹŁ§∑§∆•—•Ļ•∆•Ž•ę•ť°ľ§ň§∑§∆§Ŗ§Ņ§ť§…§¶§ę§»§§§¶§≥§»§«°Ę§Ĺ§ő§Ť§¶§ň§Ļ§ŽUnity•®•«•£•Ņ≥»ń•§ÚļÓņģ§∑§∆§Ŗ§ř§∑§Ņ°£
Japanese Otaku City•Ę•Ľ•√•»°Ę
Japanese Naniwa City•Ę•Ľ•√•»°Ę
Japanese Matsuri City•Ę•Ľ•√•»§ň¬–ĪĢ§∑§∆§§§ř§Ļ°£
Ľ»Õ— żň°
Ľ»Õ— żň°§Ōľ°§őńէͰ£
- CityAssetPainter.unitypackage§Ú•§•ů•›°ľ•»§Ļ§Ž°£
- [Window]>[City Asset Painter with pastel colors]§»•Į•Í•√•Į§Ļ§Ž°£
- "Target City Asset"Õů§ň¬–囧»§ §Ž•Ę•Ľ•√•»§ÚĽōńͧĻ§Ž°£
- "Process"•‹•Ņ•ů§Ú•Į•Í•√•Į§Ļ§Ž°£
Ļ•§Ŗ§ňĪĢ§ł§∆"Color"Õů§ő√Õ§Úńīņį§∑§∆§Į§ņ§Ķ§§°£
ĽŇŃ»§Ŗ
ĽŇŃ»§Ŗ§Ōľ°§őńէͰ£
- •Ķ•÷•Š•√•∑•Ś§Ú1§ń§ő•Š•√•∑•Ś§ň•ř°ľ•ł§Ļ§Ž°£
° Mesh.GetTriangles()§∑§∆ľŤ∆ņ§∑§Ņ•Ķ•÷•Š•√•∑•Ś° Ľį≥—∑Ń•Í•Ļ•»°ň§Ú°ĘŅ∑§Ņ§ •Ķ•÷•Š•√•∑•Ś§ňArray.CopyTo()§«•≥•‘°ľ§∑§∆§§§≠°ĘŇżĻÁ§Ļ§Ž°ň - •—•Ļ•∆•Ž•ę•ť°ľ§ő•ř•∆•Í•Ę•Ž§ÚļÓņģ§Ļ§Ž°£
- •ř°ľ•ł§∑§Ņ•Š•√•∑•Ś§ňŇ¨Õ—§Ļ§Ž°£
- •ř°ľ•ł§∑§Ņ•Ķ•÷•Š•√•∑•Ś§ę§ťŅ∑§Ņ§ •Š•√•∑•Ś§Úņłņģ§Ļ§Ž°£
- łŇ§§•Š•√•∑•Ś§ÚŅ∑§Ņ§ •Š•√•∑•Ś§»∆Ģ§ž¬ō§®§Ž°£
§ §™°Ęľ°§ő§‚§ő§Ō•ř°ľ•ł§ő¬–ĺ›≥į§ň§ §Í§ř§Ļ°£
- ∆©Őņ…Ű ¨§ő§Ę§Ž° ≤ń«Ĺņ≠§ő§Ę§Ž°ň•∑•ß°ľ•ņ°ľ§ÚĽ»§√§∆§§§Ž•Š•√•∑•Ś°£
- ∆ĽŌ©§šņÓ§ §…°£° •Š•Í•Ō•Í§ő§Ņ§Š°ň
…Żľ°łķ≤Ő
ň‹Unity•®•«•£•Ņ≥»ń•§ő…Żľ°łķ≤Ő§»§∑§∆°Ę…ť≤Ŕ∑ŕłļłķ≤Ő§¨§Ę§Ž§ę§‚°©
Japanese Otaku City§őįž…ۧő•™•÷•ł•ß•Į•»§¨•‘•ů•ĮŅߧň§ §√§∆§∑§ř§¶∑Ô§ő¬–ĹŤ żň°
ĺŚĶ≠§»§ŌŐĶīō∑ł§ §ő§«§Ļ§¨°ĘłĹļŖ§ő¬Á»ĺ§őīń∂≠§«§ŌJapanese Otaku City§őįž…ۧő•™•÷•ł•ß•Į•»§¨•‘•ů•ĮŅߧň§ §√§∆§∑§ř§§§ř§Ļ°£
§≥§ž§Ō°Ę•∑•ß°ľ•ņ°ľ§¨•®•ť°ľ§ÚĶĮ§≥§∑§∆§§§Ž§Ņ§Š§«§Ļ°£
≤Ú∑Ť żň°§Ō§§§Į§ń§ę§Ę§Ž§Ť§¶§ §ő§«§Ļ§¨°Ę≤ľĶ≠§ő§Ť§¶§ň§∑§∆§Ŗ§ř§∑§Ņ°£
- Assets/ZENAssets/005339_08932_25_14/su_Double_and_Clip.shader§Ú≥ę§Į°£
- ≤ľĶ≠§ő≤’ĹͧÚ√Ķ§Ļ°£
void vert (inout appdata_full v, out Input o) { - vart()§ő≤ľ§őĻ‘§ň≤ľĶ≠§Úń…Ķ≠§Ļ§Ž°£
UNITY_INITIALIZE_OUTPUT(Input,o); - Assets/ZENAssets/005339_08932_25_14/su_VertexCol_1UV_Single.shader§‚∆ĪÕÕ§ňŧņĶ§Ļ§Ž°£